style: format markdown
This commit is contained in:
parent
549e08717a
commit
85afe3a228
@ -5,32 +5,34 @@
|
|||||||
Contributors who have write access to the repository will practice continuous
|
Contributors who have write access to the repository will practice continuous
|
||||||
delivery (CD as known from now on in this document).
|
delivery (CD as known from now on in this document).
|
||||||
|
|
||||||
We will define CD in this document as a method of developing a feature per commit
|
We will define CD in this document as a method of developing a feature per
|
||||||
with an encapsulating test that proves that the functionality is working, the
|
commit with an encapsulating test that proves that the functionality is working,
|
||||||
contributor will test their code locally and if all is passing will push to *master*.
|
the contributor will test their code locally and if all is passing will push to
|
||||||
|
*master*.
|
||||||
|
|
||||||
For contributors that do not have write access, follow the same conventions but
|
For contributors that do not have write access, follow the same conventions but
|
||||||
open a Pull Request instead.
|
open a Pull Request instead.
|
||||||
|
|
||||||
### Large changesets
|
### Large changesets
|
||||||
|
|
||||||
When larger changes need to be made, or the work that is carried out spans multiple
|
When larger changes need to be made, or the work that is carried out spans
|
||||||
components / services of the application at the same time a single commit will
|
multiple components / services of the application at the same time a single
|
||||||
not suffice.
|
commit will not suffice.
|
||||||
|
|
||||||
In this scenario, the contributor should open a pull request instead.
|
In this scenario, the contributor should open a pull request instead.
|
||||||
|
|
||||||
## Commit messages
|
## Commit messages
|
||||||
|
|
||||||
Follow [Git blessed](http://chris.beams.io/posts/git-commit/) and [Conventional Commits](https://conventionalcommits.org)
|
Follow [Git blessed](http://chris.beams.io/posts/git-commit/) and [Conventional
|
||||||
|
Commits](https://conventionalcommits.org)
|
||||||
|
|
||||||
1. Separate subject from body with a blank line
|
1. Separate subject from body with a blank line
|
||||||
2. Limit the subject line to 50 characters
|
1. Limit the subject line to 50 characters
|
||||||
3. Capitalize the subject line
|
1. Capitalize the subject line
|
||||||
4. Do not end the subject line with a period
|
1. Do not end the subject line with a period
|
||||||
5. Use the imperative mood in the subject line
|
1. Use the imperative mood in the subject line
|
||||||
6. Wrap the body at 72 characters
|
1. Wrap the body at 72 characters
|
||||||
7. Use the body to explain what and why vs. how
|
1. Use the body to explain what and why vs. how
|
||||||
|
|
||||||
Types:
|
Types:
|
||||||
|
|
||||||
|
|||||||
@ -3,7 +3,8 @@
|
|||||||
[](https://opensource.org/licenses/MPL-2.0)
|
[](https://opensource.org/licenses/MPL-2.0)
|
||||||
[](https://github.com/RichardLitt/standard-readme)
|
[](https://github.com/RichardLitt/standard-readme)
|
||||||
|
|
||||||
Server that exposes [CloudApi](https://apidocs.joyent.com/cloudapi/) through [GraphQL](http://graphql.org).
|
Server that exposes [CloudApi](https://apidocs.joyent.com/cloudapi/) through
|
||||||
|
[GraphQL](http://graphql.org).
|
||||||
|
|
||||||
## Table of Contents
|
## Table of Contents
|
||||||
|
|
||||||
@ -29,11 +30,8 @@ yarn run start
|
|||||||
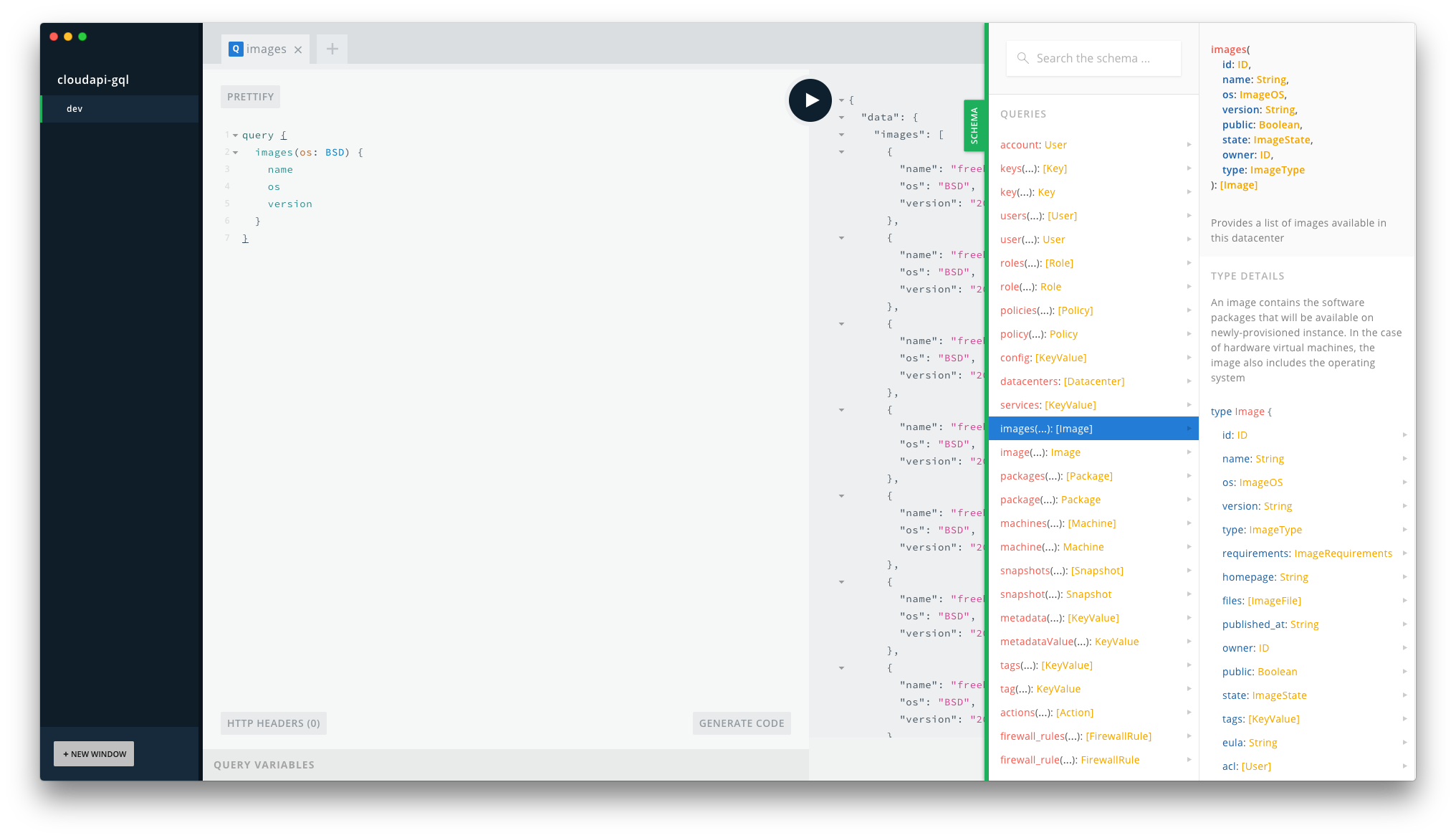
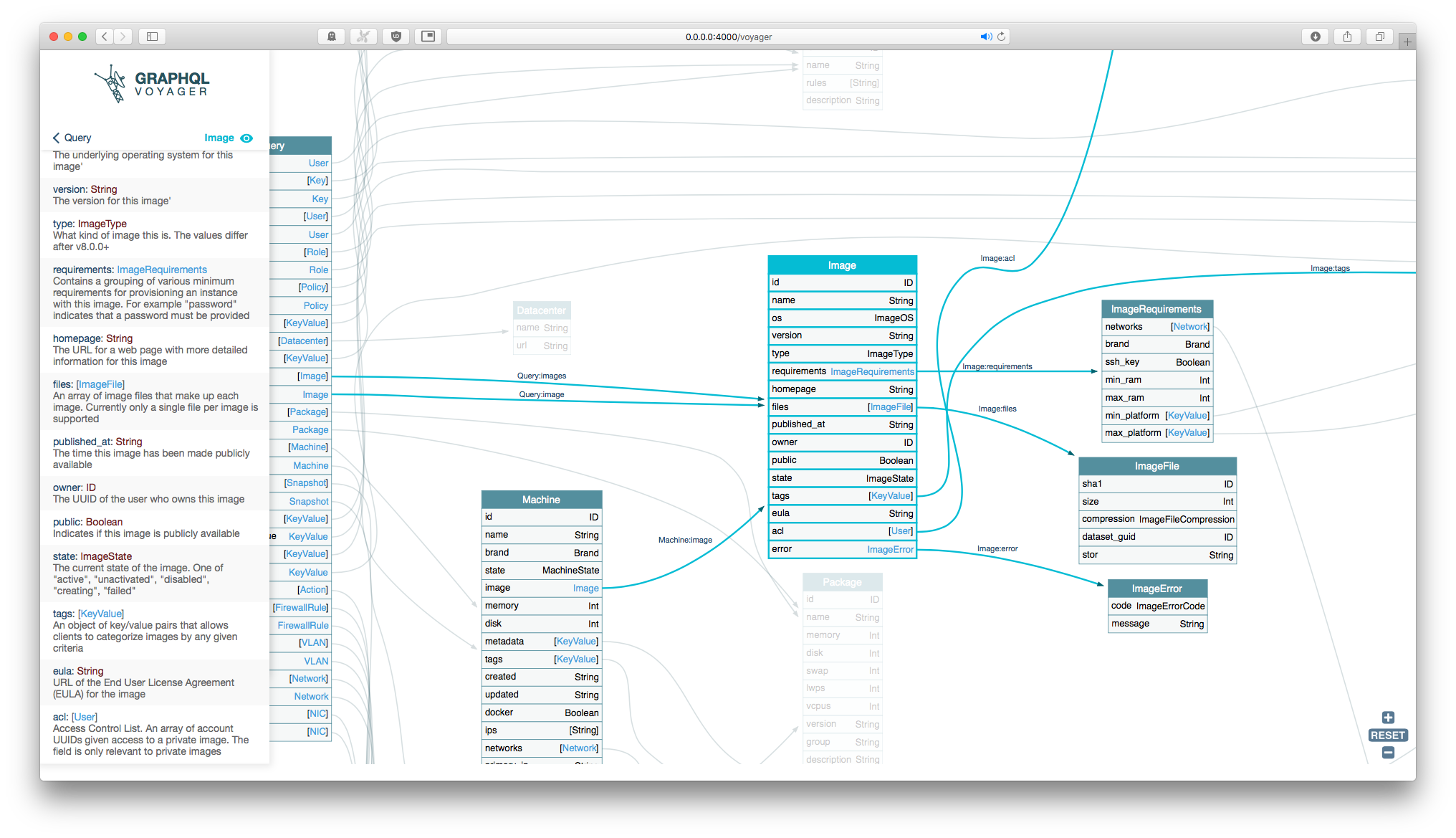
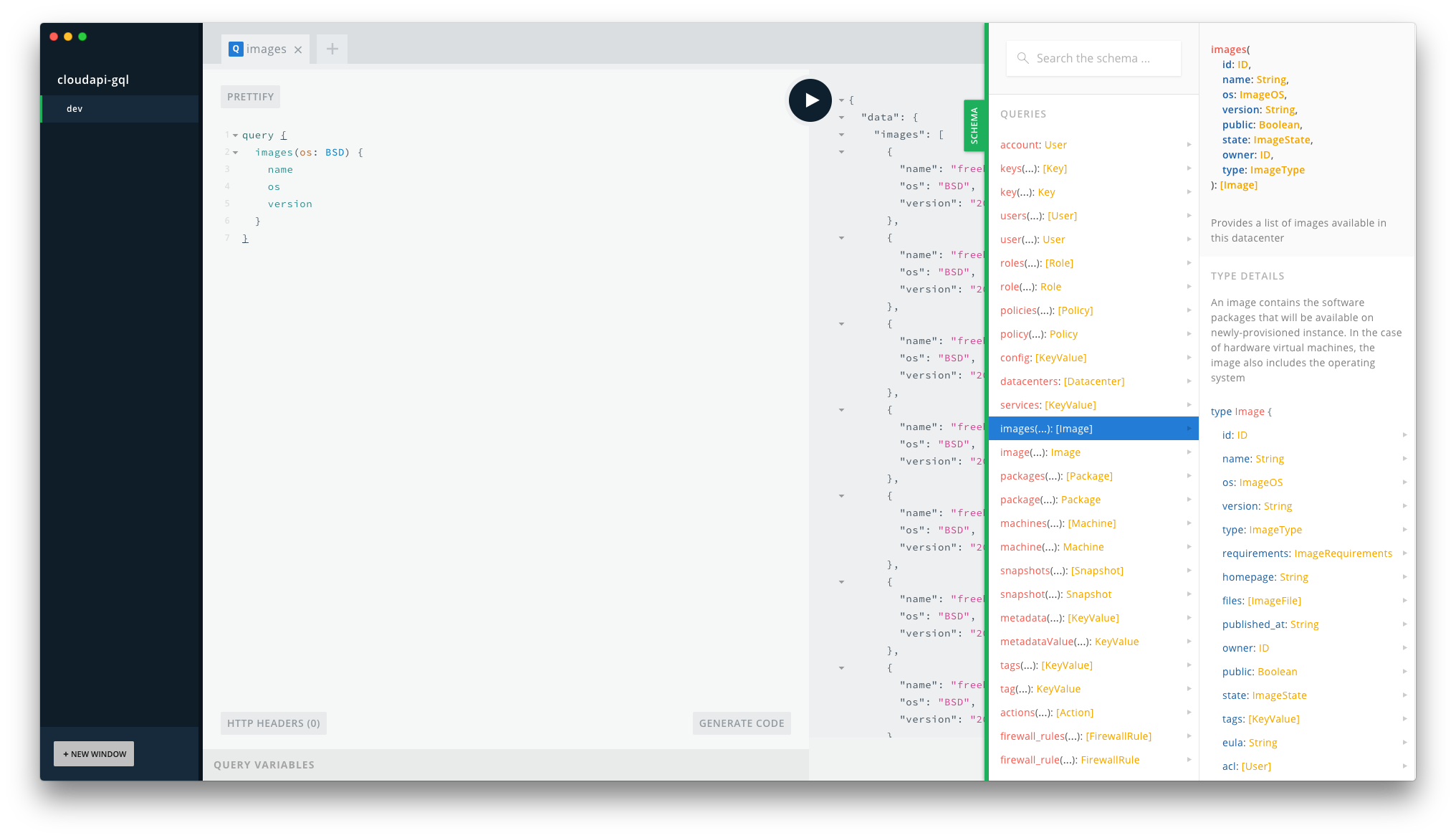
- [Voyager](http://0.0.0.0:4000/voyager)
|
- [Voyager](http://0.0.0.0:4000/voyager)
|
||||||
- [Playground](http://0.0.0.0:4000/playground)
|
- [Playground](http://0.0.0.0:4000/playground)
|
||||||
|
|
||||||
|
 
|
||||||

|
 
|
||||||

|
|
||||||

|
|
||||||

|
|
||||||
|
|
||||||
```
|
```
|
||||||
yarn run faker
|
yarn run faker
|
||||||
|
|||||||
@ -21,11 +21,9 @@ yarn add --dev joyent-portal-ui-toolkit
|
|||||||
## Usage
|
## Usage
|
||||||
|
|
||||||
```js
|
```js
|
||||||
import { H1 } from 'joyent-portal-ui-toolkit'
|
import { H1 } from 'joyent-portal-ui-toolkit';
|
||||||
|
|
||||||
export default () => (
|
export default () => <H1>Hello World</H1>;
|
||||||
<H1>Hello World</H1>
|
|
||||||
);
|
|
||||||
```
|
```
|
||||||
|
|
||||||
## Demo
|
## Demo
|
||||||
|
|||||||
@ -1,10 +1,13 @@
|
|||||||
In the mockups, the spacing between elements is done through a baseline grid.
|
In the mockups, the spacing between elements is done through a baseline grid.
|
||||||
|
|
||||||
What that means is that spacing is measured in `units` over a `base`. I.e. `1.5 unit` where the base is `6px` corresponds to `9px`.
|
What that means is that spacing is measured in `units` over a `base`. I.e. `1.5
|
||||||
|
unit` where the base is `6px` corresponds to `9px`.
|
||||||
|
|
||||||
{insert image from sketch}
|
{insert image from sketch}
|
||||||
|
|
||||||
To allow a declarative way of defining spacing in every component in our UI framework, a composer was written that styles each component instance with based on the props passed to it. E.g.:
|
To allow a declarative way of defining spacing in every component in our UI
|
||||||
|
framework, a composer was written that styles each component instance with based
|
||||||
|
on the props passed to it. E.g.:
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<Button margin='2'>Hello World</Button>
|
<Button margin='2'>Hello World</Button>
|
||||||
@ -12,11 +15,18 @@ To allow a declarative way of defining spacing in every component in our UI fram
|
|||||||
|
|
||||||
Is going to translate into a `<Button />` that has `12px` of margin.
|
Is going to translate into a `<Button />` that has `12px` of margin.
|
||||||
|
|
||||||
What enables this is the [`Baseline` composer](https://github.com/yldio/joyent-portal/blob/a5774063ed8caf2569aff2905af2d7dca7a01a52/ui/src/shared/composers/index.js#L51).
|
What enables this is the [`Baseline`
|
||||||
|
composer](https://github.com/yldio/joyent-portal/blob/a5774063ed8caf2569aff2905af2d7dca7a01a52/ui/src/shared/composers/index.js#L51).
|
||||||
|
|
||||||
The Baseline composer is essentially an [HOC](https://medium.com/@dan_abramov/mixins-are-dead-long-live-higher-order-components-94a0d2f9e750): It exposes a function that accepts a Component as a parameter. That component is then wrapped in a [styled-component](https://github.com/styled-components/styled-components#overriding-component-styles).
|
The Baseline composer is essentially an
|
||||||
|
[HOC](https://medium.com/@dan_abramov/mixins-are-dead-long-live-higher-order-components-94a0d2f9e750):
|
||||||
|
It exposes a function that accepts a Component as a parameter. That component is
|
||||||
|
then wrapped in a
|
||||||
|
[styled-component](https://github.com/styled-components/styled-components#overriding-component-styles).
|
||||||
|
|
||||||
The `styled-component` that wraps the Component just goes through a list of supported rules - see list below. From each rule it does the match to the corresponding prop and calculates the `rem`.
|
The `styled-component` that wraps the Component just goes through a list of
|
||||||
|
supported rules - see list below. From each rule it does the match to the
|
||||||
|
corresponding prop and calculates the `rem`.
|
||||||
|
|
||||||
List of supported props:
|
List of supported props:
|
||||||
|
|
||||||
@ -48,8 +58,9 @@ const Button = (props) => (
|
|||||||
export default Baseline(Button);
|
export default Baseline(Button);
|
||||||
```
|
```
|
||||||
|
|
||||||
Whoever required that `<Button />`, will be able to declare any of the properties especified above and have the style of the component be applied accordingly.
|
Whoever required that `<Button />`, will be able to declare any of the
|
||||||
|
properties especified above and have the style of the component be applied
|
||||||
|
accordingly.
|
||||||
|
|
||||||
#### examples
|
#### examples
|
||||||
|
|
||||||
|
|||||||
@ -2,8 +2,8 @@
|
|||||||
<span>
|
<span>
|
||||||
<Button>Inspire the lazy</Button>
|
<Button>Inspire the lazy</Button>
|
||||||
<span> </span>
|
<span> </span>
|
||||||
<Button href='#1'>Inspire the lazy (anchor)</Button>
|
<Button href="#1">Inspire the lazy (anchor)</Button>
|
||||||
</span>
|
</span>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Button > Secondary
|
#### Button > Secondary
|
||||||
@ -12,8 +12,10 @@
|
|||||||
<span>
|
<span>
|
||||||
<Button secondary>Inspire the brave</Button>
|
<Button secondary>Inspire the brave</Button>
|
||||||
<span> </span>
|
<span> </span>
|
||||||
<Button href='#2' secondary>Inspire the brave (anchor)</Button>
|
<Button href="#2" secondary>
|
||||||
</span>
|
Inspire the brave (anchor)
|
||||||
|
</Button>
|
||||||
|
</span>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Button > Tertiary
|
#### Button > Tertiary
|
||||||
@ -22,10 +24,14 @@
|
|||||||
<span>
|
<span>
|
||||||
<Button tertiary>Inspire the tertiary</Button>
|
<Button tertiary>Inspire the tertiary</Button>
|
||||||
<span> </span>
|
<span> </span>
|
||||||
<Button href='#3' tertiary>Inspire the tertiary (anchor)</Button>
|
<Button href="#3" tertiary>
|
||||||
|
Inspire the tertiary (anchor)
|
||||||
|
</Button>
|
||||||
<span> </span>
|
<span> </span>
|
||||||
<Button tertiary selected>Inspire the tertiary</Button>
|
<Button tertiary selected>
|
||||||
</span>
|
Inspire the tertiary
|
||||||
|
</Button>
|
||||||
|
</span>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Button > Disabled
|
#### Button > Disabled
|
||||||
@ -34,8 +40,10 @@
|
|||||||
<span>
|
<span>
|
||||||
<Button disabled>Inspire the liars</Button>
|
<Button disabled>Inspire the liars</Button>
|
||||||
<span> </span>
|
<span> </span>
|
||||||
<Button href='#4' disabled>Inspire the liars (anchor)</Button>
|
<Button href="#4" disabled>
|
||||||
</span>
|
Inspire the liars (anchor)
|
||||||
|
</Button>
|
||||||
|
</span>;
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -28,7 +28,7 @@ const { InstancesIconLight } = require('../icons');
|
|||||||
</CardMeta>
|
</CardMeta>
|
||||||
<CardOptions />
|
<CardOptions />
|
||||||
</CardHeader>
|
</CardHeader>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Headed
|
#### Card > Headed
|
||||||
@ -71,7 +71,7 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
/>
|
/>
|
||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Single state
|
#### Card > Single state
|
||||||
@ -111,7 +111,7 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
1 instance not responding <br />
|
1 instance not responding <br />
|
||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Metrics
|
#### Card > Metrics
|
||||||
@ -161,29 +161,20 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
<Row>
|
<Row>
|
||||||
<GraphContainer xs={4}>
|
<GraphContainer xs={4}>
|
||||||
<GraphTitle>Memory usage</GraphTitle>
|
<GraphTitle>Memory usage</GraphTitle>
|
||||||
<MetricGraph
|
<MetricGraph metricsData={metrics} graphDurationSeconds={90} />
|
||||||
metricsData={metrics}
|
|
||||||
graphDurationSeconds={90}
|
|
||||||
/>
|
|
||||||
</GraphContainer>
|
</GraphContainer>
|
||||||
<GraphContainer xs={4}>
|
<GraphContainer xs={4}>
|
||||||
<GraphTitle>CPU usage</GraphTitle>
|
<GraphTitle>CPU usage</GraphTitle>
|
||||||
<MetricGraph
|
<MetricGraph metricsData={metrics} graphDurationSeconds={90} />
|
||||||
metricsData={metrics}
|
|
||||||
graphDurationSeconds={90}
|
|
||||||
/>
|
|
||||||
</GraphContainer>
|
</GraphContainer>
|
||||||
<GraphContainer xs={4}>
|
<GraphContainer xs={4}>
|
||||||
<GraphTitle>CPU wait time</GraphTitle>
|
<GraphTitle>CPU wait time</GraphTitle>
|
||||||
<MetricGraph
|
<MetricGraph metricsData={metrics} graphDurationSeconds={90} />
|
||||||
metricsData={metrics}
|
|
||||||
graphDurationSeconds={90}
|
|
||||||
/>
|
|
||||||
</GraphContainer>
|
</GraphContainer>
|
||||||
</Row>
|
</Row>
|
||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Provisioning
|
#### Card > Provisioning
|
||||||
@ -213,7 +204,7 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
</CardMeta>
|
</CardMeta>
|
||||||
<CardOptions disabled />
|
<CardOptions disabled />
|
||||||
</CardHeader>
|
</CardHeader>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
@ -260,7 +251,7 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
/>
|
/>
|
||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Disabled
|
#### Card > Disabled
|
||||||
@ -300,7 +291,7 @@ const StatusLoader = require('../status-loader').default;
|
|||||||
<StatusLoader row msg="Provisioning 3 instances" />
|
<StatusLoader row msg="Provisioning 3 instances" />
|
||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Instance
|
#### Card > Instance
|
||||||
@ -330,7 +321,7 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
/>
|
/>
|
||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Instance > Stacked
|
#### Card > Instance > Stacked
|
||||||
@ -360,7 +351,7 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
/>
|
/>
|
||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Instance > Group
|
#### Card > Instance > Group
|
||||||
@ -418,7 +409,7 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
|||||||
</CardDescription>
|
</CardDescription>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>
|
||||||
</div>
|
</div>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Instance > List
|
#### Card > Instance > List
|
||||||
@ -455,7 +446,7 @@ const { HealthyIcon, DataCenterIcon } = require('../icons');
|
|||||||
</CardDescription>
|
</CardDescription>
|
||||||
<CardOptions />
|
<CardOptions />
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Secondary
|
#### Card > Secondary
|
||||||
@ -486,7 +477,7 @@ const {
|
|||||||
<CardFooter>Compute Optimise</CardFooter>
|
<CardFooter>Compute Optimise</CardFooter>
|
||||||
</CardMeta>
|
</CardMeta>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Card > Secondary > Active
|
#### Card > Secondary > Active
|
||||||
@ -517,5 +508,5 @@ const {
|
|||||||
<CardFooter selected>Compute Optimise</CardFooter>
|
<CardFooter selected>Compute Optimise</CardFooter>
|
||||||
</CardMeta>
|
</CardMeta>
|
||||||
</CardView>
|
</CardView>
|
||||||
</Card>
|
</Card>;
|
||||||
```
|
```
|
||||||
@ -1,5 +1,8 @@
|
|||||||
We're delighted that you'd like to contribute to the toolkit, as we're always looking for ways to improve it.
|
We're delighted that you'd like to contribute to the toolkit, as we're always
|
||||||
|
looking for ways to improve it.
|
||||||
|
|
||||||
All of the code that powers the toolkit is open source and can be found on GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit).
|
All of the code that powers the toolkit is open source and can be found on
|
||||||
|
GitHub]([https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)).
|
||||||
|
|
||||||
If there is anything that you'd like to improve or propose, please submit a pull request. And remember to check the contribution guidelines. 😀
|
If there is anything that you'd like to improve or propose, please submit a pull
|
||||||
|
request. And remember to check the contribution guidelines. 😀
|
||||||
|
|||||||
@ -1,7 +1,7 @@
|
|||||||
The code can be found in:
|
The code can be found in:
|
||||||
|
|
||||||
* [GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)
|
- [GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)
|
||||||
* [npm](https://www.npmjs.com/package/joyent-ui-toolkit)
|
- [npm](https://www.npmjs.com/package/joyent-ui-toolkit)
|
||||||
|
|
||||||
### Install
|
### Install
|
||||||
|
|
||||||
@ -25,4 +25,4 @@ export default () => (
|
|||||||
yarn styleguide
|
yarn styleguide
|
||||||
```
|
```
|
||||||
|
|
||||||
Open ``http://0.0.0.0:6060``
|
Open `http://0.0.0.0:6060`
|
||||||
|
|||||||
@ -1,8 +1,11 @@
|
|||||||
### How was the Joyent UI Toolkit built?
|
### How was the Joyent UI Toolkit built?
|
||||||
|
|
||||||
The toolkit components were built using [React](https://facebook.github.io/react/) and [Styled Components](http://styled-components.com).
|
The toolkit components were built using
|
||||||
|
[React](https://facebook.github.io/react/) and [Styled
|
||||||
|
Components](http://styled-components.com).
|
||||||
|
|
||||||
### What is the toolkit's license?
|
### What is the toolkit's license?
|
||||||
|
|
||||||
The licence used for this project is Mozilla Public License 2.0 (MPL-2.0).
|
The licence used for this project is Mozilla Public License 2.0 (MPL-2.0). You
|
||||||
You can read more [here](https://tldrlegal.com/license/mozilla-public-license-2.0-(mpl-2))
|
can read more
|
||||||
|
[here](<https://tldrlegal.com/license/mozilla-public-license-2.0-(mpl-2)>)
|
||||||
|
|||||||
@ -6,8 +6,8 @@ const Label = require('./label').default;
|
|||||||
|
|
||||||
<FormGroup>
|
<FormGroup>
|
||||||
<Label>Username</Label>
|
<Label>Username</Label>
|
||||||
<Input placeholder='Example: JarJarBinks' type='email' />
|
<Input placeholder="Example: JarJarBinks" type="email" />
|
||||||
</FormGroup>
|
</FormGroup>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Input > Disabled
|
#### Input > Disabled
|
||||||
@ -18,8 +18,8 @@ const Label = require('./label').default;
|
|||||||
|
|
||||||
<FormGroup>
|
<FormGroup>
|
||||||
<Label disabled>Username</Label>
|
<Label disabled>Username</Label>
|
||||||
<Input disabled placeholder='Example: JarJarBinks' type='email' />
|
<Input disabled placeholder="Example: JarJarBinks" type="email" />
|
||||||
</FormGroup>
|
</FormGroup>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Input > Error
|
#### Input > Error
|
||||||
@ -31,11 +31,9 @@ const FormMeta = require('./meta').default;
|
|||||||
|
|
||||||
<FormGroup>
|
<FormGroup>
|
||||||
<Label>Email Address</Label>
|
<Label>Email Address</Label>
|
||||||
<Input placeholder='Enter email' type='email' />
|
<Input placeholder="Enter email" type="email" />
|
||||||
<FormMeta error>
|
<FormMeta error>Unexpected children error!</FormMeta>
|
||||||
Unexpected children error!
|
</FormGroup>;
|
||||||
</FormMeta>
|
|
||||||
</FormGroup>
|
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Input > Warning
|
#### Input > Warning
|
||||||
@ -47,11 +45,9 @@ const FormMeta = require('./meta').default;
|
|||||||
|
|
||||||
<FormGroup>
|
<FormGroup>
|
||||||
<Label>Email Address</Label>
|
<Label>Email Address</Label>
|
||||||
<Input placeholder='Enter email' type='email' />
|
<Input placeholder="Enter email" type="email" />
|
||||||
<FormMeta warning>
|
<FormMeta warning>Unexpected children warning!</FormMeta>
|
||||||
Unexpected children warning!
|
</FormGroup>;
|
||||||
</FormMeta>
|
|
||||||
</FormGroup>
|
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Input > Success
|
#### Input > Success
|
||||||
@ -63,9 +59,7 @@ const FormMeta = require('./meta').default;
|
|||||||
|
|
||||||
<FormGroup>
|
<FormGroup>
|
||||||
<Label>Email Address</Label>
|
<Label>Email Address</Label>
|
||||||
<Input placeholder='Enter email' type='email' />
|
<Input placeholder="Enter email" type="email" />
|
||||||
<FormMeta success>
|
<FormMeta success>Unexpected children success!</FormMeta>
|
||||||
Unexpected children success!
|
</FormGroup>;
|
||||||
</FormMeta>
|
|
||||||
</FormGroup>
|
|
||||||
```
|
```
|
||||||
@ -4,20 +4,20 @@ const FormGroup = require('./group').default;
|
|||||||
const Label = require('./label').default;
|
const Label = require('./label').default;
|
||||||
const Legend = require('./legend').default;
|
const Legend = require('./legend').default;
|
||||||
|
|
||||||
<FormGroup name='who-killed'>
|
<FormGroup name="who-killed">
|
||||||
<Legend>Who killed the radio star?</Legend>
|
<Legend>Who killed the radio star?</Legend>
|
||||||
<RadioList>
|
<RadioList>
|
||||||
<Radio name="one" value='video' checked>
|
<Radio name="one" value="video" checked>
|
||||||
<Label>Video</Label>
|
<Label>Video</Label>
|
||||||
</Radio>
|
</Radio>
|
||||||
<Radio name="one" value='tv'>
|
<Radio name="one" value="tv">
|
||||||
<Label>TV</Label>
|
<Label>TV</Label>
|
||||||
</Radio>
|
</Radio>
|
||||||
<Radio disabled name="one" value='netflix'>
|
<Radio disabled name="one" value="netflix">
|
||||||
<Label>Netflix</Label>
|
<Label>Netflix</Label>
|
||||||
</Radio>
|
</Radio>
|
||||||
</RadioList>
|
</RadioList>
|
||||||
</FormGroup>
|
</FormGroup>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Radio input validation
|
#### Radio input validation
|
||||||
@ -30,38 +30,56 @@ const FormMeta = require('./meta').default;
|
|||||||
const Label = require('./label').default;
|
const Label = require('./label').default;
|
||||||
|
|
||||||
<div>
|
<div>
|
||||||
<FormGroup name='who-killed'>
|
<FormGroup name="who-killed">
|
||||||
<Legend>Who killed the radio star?</Legend>
|
<Legend>Who killed the radio star?</Legend>
|
||||||
<RadioList>
|
<RadioList>
|
||||||
<Radio name="two" success value='video'><Label>Video</Label></Radio>
|
<Radio name="two" success value="video">
|
||||||
<Radio name="two" success checked value='tv'>TV</Radio>
|
<Label>Video</Label>
|
||||||
<Radio name="two" success value='netflix'>Netflix</Radio>
|
</Radio>
|
||||||
|
<Radio name="two" success checked value="tv">
|
||||||
|
TV
|
||||||
|
</Radio>
|
||||||
|
<Radio name="two" success value="netflix">
|
||||||
|
Netflix
|
||||||
|
</Radio>
|
||||||
</RadioList>
|
</RadioList>
|
||||||
<FormMeta left success>
|
<FormMeta left success>
|
||||||
You are the best !
|
You are the best !
|
||||||
</FormMeta>
|
</FormMeta>
|
||||||
</FormGroup>
|
</FormGroup>
|
||||||
<FormGroup name='who-killed'>
|
<FormGroup name="who-killed">
|
||||||
<Legend>Who killed the radio star?</Legend>
|
<Legend>Who killed the radio star?</Legend>
|
||||||
<RadioList>
|
<RadioList>
|
||||||
<Radio name="three" warning checked value='video'><Label>Video</Label></Radio>
|
<Radio name="three" warning checked value="video">
|
||||||
<Radio name="three" warning value='tv'>TV</Radio>
|
<Label>Video</Label>
|
||||||
<Radio name="three" warning value='netflix'>Netflix</Radio>
|
</Radio>
|
||||||
|
<Radio name="three" warning value="tv">
|
||||||
|
TV
|
||||||
|
</Radio>
|
||||||
|
<Radio name="three" warning value="netflix">
|
||||||
|
Netflix
|
||||||
|
</Radio>
|
||||||
</RadioList>
|
</RadioList>
|
||||||
<FormMeta left warning>
|
<FormMeta left warning>
|
||||||
Are you sure ?
|
Are you sure ?
|
||||||
</FormMeta>
|
</FormMeta>
|
||||||
</FormGroup>
|
</FormGroup>
|
||||||
<FormGroup name='who-killed'>
|
<FormGroup name="who-killed">
|
||||||
<Legend>Who killed the radio star?</Legend>
|
<Legend>Who killed the radio star?</Legend>
|
||||||
<RadioList>
|
<RadioList>
|
||||||
<Radio name="four" error value='video'><Label>Video</Label></Radio>
|
<Radio name="four" error value="video">
|
||||||
<Radio name="four" error value='tv'>TV</Radio>
|
<Label>Video</Label>
|
||||||
<Radio name="four" error value='netflix'>Netflix</Radio>
|
</Radio>
|
||||||
|
<Radio name="four" error value="tv">
|
||||||
|
TV
|
||||||
|
</Radio>
|
||||||
|
<Radio name="four" error value="netflix">
|
||||||
|
Netflix
|
||||||
|
</Radio>
|
||||||
</RadioList>
|
</RadioList>
|
||||||
<FormMeta error left>
|
<FormMeta error left>
|
||||||
You need to select one
|
You need to select one
|
||||||
</FormMeta>
|
</FormMeta>
|
||||||
</FormGroup>
|
</FormGroup>
|
||||||
</div>
|
</div>;
|
||||||
```
|
```
|
||||||
@ -1,11 +1,13 @@
|
|||||||
```jsx
|
```jsx
|
||||||
<Select>
|
<Select>
|
||||||
<option selected disabled>Select a datacenter</option>
|
<option selected disabled>
|
||||||
|
Select a datacenter
|
||||||
|
</option>
|
||||||
<option>Amsterdam, EU</option>
|
<option>Amsterdam, EU</option>
|
||||||
<option>San Francisco, USA</option>
|
<option>San Francisco, USA</option>
|
||||||
<option>Seoul, South Korea</option>
|
<option>Seoul, South Korea</option>
|
||||||
<option>Tokyo, Japan</option>
|
<option>Tokyo, Japan</option>
|
||||||
</Select>
|
</Select>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Select > Disabled
|
#### Select > Disabled
|
||||||
@ -17,16 +19,17 @@ const Label = require('./label').default;
|
|||||||
<FormGroup>
|
<FormGroup>
|
||||||
<Label disabled>Your location</Label>
|
<Label disabled>Your location</Label>
|
||||||
<Select disabled>
|
<Select disabled>
|
||||||
<option selected disabled>Select Location</option>
|
<option selected disabled>
|
||||||
<option value='1'>Amsterdam, EU</option>
|
Select Location
|
||||||
|
</option>
|
||||||
|
<option value="1">Amsterdam, EU</option>
|
||||||
<option>San Francisco, USA</option>
|
<option>San Francisco, USA</option>
|
||||||
<option>Seoul, South Korea</option>
|
<option>Seoul, South Korea</option>
|
||||||
<option>Tokyo, Japan</option>
|
<option>Tokyo, Japan</option>
|
||||||
</Select>
|
</Select>
|
||||||
</FormGroup>
|
</FormGroup>;
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
||||||
#### Select > Warning
|
#### Select > Warning
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
@ -42,10 +45,8 @@ const Label = require('./label').default;
|
|||||||
<option>Seoul, South Korea</option>
|
<option>Seoul, South Korea</option>
|
||||||
<option>Tokyo, Japan</option>
|
<option>Tokyo, Japan</option>
|
||||||
</Select>
|
</Select>
|
||||||
<FormMeta warning>
|
<FormMeta warning>Unexpected children warning!</FormMeta>
|
||||||
Unexpected children warning!
|
</FormGroup>;
|
||||||
</FormMeta>
|
|
||||||
</FormGroup>
|
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Select > Error
|
#### Select > Error
|
||||||
@ -63,10 +64,8 @@ const Label = require('./label').default;
|
|||||||
<option>Seoul, South Korea</option>
|
<option>Seoul, South Korea</option>
|
||||||
<option>Tokyo, Japan</option>
|
<option>Tokyo, Japan</option>
|
||||||
</Select>
|
</Select>
|
||||||
<FormMeta error>
|
<FormMeta error>Unexpected children error!</FormMeta>
|
||||||
Unexpected children error!
|
</FormGroup>;
|
||||||
</FormMeta>
|
|
||||||
</FormGroup>
|
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Select > Success
|
#### Select > Success
|
||||||
@ -84,8 +83,6 @@ const Label = require('./label').default;
|
|||||||
<option>Seoul, South Korea</option>
|
<option>Seoul, South Korea</option>
|
||||||
<option>Tokyo, Japan</option>
|
<option>Tokyo, Japan</option>
|
||||||
</Select>
|
</Select>
|
||||||
<FormMeta success>
|
<FormMeta success>Unexpected children success!</FormMeta>
|
||||||
Unexpected children success!
|
</FormGroup>;
|
||||||
</FormMeta>
|
|
||||||
</FormGroup>
|
|
||||||
```
|
```
|
||||||
@ -3,13 +3,15 @@ const { ToggleList } = require('./toggle');
|
|||||||
const FormGroup = require('./group').default;
|
const FormGroup = require('./group').default;
|
||||||
const Legend = require('./legend').default;
|
const Legend = require('./legend').default;
|
||||||
|
|
||||||
<FormGroup name='who-killed-1'>
|
<FormGroup name="who-killed-1">
|
||||||
<Legend>Who killed the radio star?</Legend>
|
<Legend>Who killed the radio star?</Legend>
|
||||||
<ToggleList>
|
<ToggleList>
|
||||||
<Toggle value='video' checked>Video</Toggle>
|
<Toggle value="video" checked>
|
||||||
<Toggle value='tv'>TV</Toggle>
|
Video
|
||||||
|
</Toggle>
|
||||||
|
<Toggle value="tv">TV</Toggle>
|
||||||
</ToggleList>
|
</ToggleList>
|
||||||
</FormGroup>
|
</FormGroup>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Toggle > Disabled
|
#### Toggle > Disabled
|
||||||
@ -19,11 +21,11 @@ const { ToggleList } = require('./toggle');
|
|||||||
const FormGroup = require('./group').default;
|
const FormGroup = require('./group').default;
|
||||||
const Legend = require('./legend').default;
|
const Legend = require('./legend').default;
|
||||||
|
|
||||||
<FormGroup name='who-killed-2' disabled>
|
<FormGroup name="who-killed-2" disabled>
|
||||||
<Legend>Who killed the radio star?</Legend>
|
<Legend>Who killed the radio star?</Legend>
|
||||||
<ToggleList>
|
<ToggleList>
|
||||||
<Toggle value='video'>Video</Toggle>
|
<Toggle value="video">Video</Toggle>
|
||||||
<Toggle value='tv'>TV</Toggle>
|
<Toggle value="tv">TV</Toggle>
|
||||||
</ToggleList>
|
</ToggleList>
|
||||||
</FormGroup>
|
</FormGroup>;
|
||||||
```
|
```
|
||||||
|
|||||||
@ -0,0 +1 @@
|
|||||||
|
|
||||||
@ -0,0 +1 @@
|
|||||||
|
|
||||||
@ -0,0 +1 @@
|
|||||||
|
|
||||||
@ -5,8 +5,12 @@ const { Message, Title, Description } = require('.');
|
|||||||
|
|
||||||
<Message>
|
<Message>
|
||||||
<Title>Choosing deployment data center</Title>
|
<Title>Choosing deployment data center</Title>
|
||||||
<Description>Not all data centres have all configurations of instances available. Make sure that you choose the data center that suits your requirements. Learn more</Description>
|
<Description>
|
||||||
</Message>
|
Not all data centres have all configurations of instances available. Make
|
||||||
|
sure that you choose the data center that suits your requirements. Learn
|
||||||
|
more
|
||||||
|
</Description>
|
||||||
|
</Message>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Error
|
#### Error
|
||||||
@ -17,7 +21,7 @@ const { Message, Title, Description } = require('.');
|
|||||||
<Message error>
|
<Message error>
|
||||||
<Title>Choosing deployment data center</Title>
|
<Title>Choosing deployment data center</Title>
|
||||||
<Description>Oh no</Description>
|
<Description>Oh no</Description>
|
||||||
</Message>
|
</Message>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Warning
|
#### Warning
|
||||||
@ -28,5 +32,5 @@ const { Message, Title, Description } = require('.');
|
|||||||
<Message warning>
|
<Message warning>
|
||||||
<Title>Choosing deployment data center</Title>
|
<Title>Choosing deployment data center</Title>
|
||||||
<Description>There were some issues</Description>
|
<Description>There were some issues</Description>
|
||||||
</Message>
|
</Message>;
|
||||||
```
|
```
|
||||||
|
|||||||
@ -1,3 +1,7 @@
|
|||||||
The Joyent UI Toolkit allows anyone designing and building new [Joyent](https://www.joyent.com/) cloud products to rapidly create designs and prototypes that follow a considered and consistent design direction.
|
The Joyent UI Toolkit allows anyone designing and building new
|
||||||
|
[Joyent](https://www.joyent.com/) cloud products to rapidly create designs and
|
||||||
|
prototypes that follow a considered and consistent design direction.
|
||||||
|
|
||||||
As any style guide and design system, this toolkit is a work in progress, and everyone is encouraged to [contribute and improve it](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit).
|
As any style guide and design system, this toolkit is a work in progress, and
|
||||||
|
everyone is encouraged to [contribute and improve
|
||||||
|
it](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit).
|
||||||
|
|||||||
@ -1 +1,3 @@
|
|||||||
If you find any problems with any of the components, please submit an issue on [GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit) and we will get back to you as soon as you can.
|
If you find any problems with any of the components, please submit an issue on
|
||||||
|
[GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)
|
||||||
|
and we will get back to you as soon as you can.
|
||||||
|
|||||||
@ -1,70 +1,98 @@
|
|||||||
Joyent's font is Libre Franklin, which is available to use at [Google Fonts](https://fonts.google.com/specimen/Libre+Franklin).
|
Joyent's font is Libre Franklin, which is available to use at [Google
|
||||||
|
Fonts](https://fonts.google.com/specimen/Libre+Franklin).
|
||||||
|
|
||||||
The font sizes in the toolkit are based on an [augmented fourth modular scale](http://www.modularscale.com/?15,24&px&1.414), with base font size of **15px**.
|
The font sizes in the toolkit are based on an [augmented fourth modular
|
||||||
|
scale](http://www.modularscale.com/?15,24&px&1.414), with base font size of
|
||||||
|
**15px**.
|
||||||
|
|
||||||
### Headings
|
### Headings
|
||||||
|
|
||||||
Headings are available from `h1` through to `h4`. If demand is shown for `h5` and `h6`, these will be included in the toolkit.
|
Headings are available from `h1` through to `h4`. If demand is shown for `h5`
|
||||||
|
and `h6`, these will be included in the toolkit.
|
||||||
|
|
||||||
To learn more about the correct usage of HTML headings, visit [MDN web docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements).
|
To learn more about the correct usage of HTML headings, visit [MDN web
|
||||||
|
docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements).
|
||||||
|
|
||||||
#### Heading 1
|
#### Heading 1
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const H1 = require('/').H1;
|
const H1 = require('/').H1;
|
||||||
<H1>Inspire the lazy</H1>
|
<H1>Inspire the lazy</H1>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Heading 2
|
#### Heading 2
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const H2 = require('/').H2;
|
const H2 = require('/').H2;
|
||||||
<H2>Inspire the lazy</H2>
|
<H2>Inspire the lazy</H2>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Heading 3
|
#### Heading 3
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const H3 = require('/').H3;
|
const H3 = require('/').H3;
|
||||||
<H3>Inspire the lazy</H3>
|
<H3>Inspire the lazy</H3>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Heading 4
|
#### Heading 4
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const H4 = require('/').H4;
|
const H4 = require('/').H4;
|
||||||
<H4>Inspire the lazy</H4>
|
<H4>Inspire the lazy</H4>;
|
||||||
```
|
```
|
||||||
|
|
||||||
### Paragraph
|
### Paragraph
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const P = require('/').P;
|
const P = require('/').P;
|
||||||
<P>Joyent experts provide 360 degree support for modern application architectures, including development frameworks, container orchestration tools, and hybrid cloud infrastructures.</P>
|
<P>
|
||||||
|
Joyent experts provide 360 degree support for modern application
|
||||||
|
architectures, including development frameworks, container orchestration
|
||||||
|
tools, and hybrid cloud infrastructures.
|
||||||
|
</P>;
|
||||||
```
|
```
|
||||||
|
|
||||||
### Small
|
### Small
|
||||||
If you need to display content that is less important that the main body text, or where space is more constrained, you can use the `<small>` element. This will reduce the text size to 13px.
|
|
||||||
|
If you need to display content that is less important that the main body text,
|
||||||
|
or where space is more constrained, you can use the `<small>` element. This will
|
||||||
|
reduce the text size to 13px.
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const Small = require('/').Small;
|
const Small = require('/').Small;
|
||||||
<Small>
|
<Small>
|
||||||
Triton is 100% open source and designed to eliminate cloud provider lock-in. With support for popular container management tools like Kubernetes, augmented by our own open source project ContainerPilot, we are working with the community to deliver simple to operate platform services that are open and portable.
|
Triton is 100% open source and designed to eliminate cloud provider lock-in.
|
||||||
</Small>
|
With support for popular container management tools like Kubernetes, augmented
|
||||||
|
by our own open source project ContainerPilot, we are working with the
|
||||||
|
community to deliver simple to operate platform services that are open and
|
||||||
|
portable.
|
||||||
|
</Small>;
|
||||||
```
|
```
|
||||||
|
|
||||||
### Label
|
### Label
|
||||||
The `<label>` element is used for captions in the user interface and information labels (i.e. text that is not continuous body text).
|
|
||||||
|
|
||||||
Read more about using the `<label>` element on the [MDN web docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label).
|
The `<label>` element is used for captions in the user interface and information
|
||||||
|
labels (i.e. text that is not continuous body text).
|
||||||
|
|
||||||
|
Read more about using the `<label>` element on the [MDN web
|
||||||
|
docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label).
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const Label = require('/').Label;
|
const Label = require('/').Label;
|
||||||
<Label>
|
<Label>
|
||||||
Hybrid, Modern and Open, Triton is engineered to run the world’s largest cloud native applications
|
Hybrid, Modern and Open, Triton is engineered to run the world’s largest cloud
|
||||||
</Label>
|
native applications
|
||||||
|
</Label>;
|
||||||
```
|
```
|
||||||
|
|
||||||
### Anchors
|
### Anchors
|
||||||
Links in the toolkit are named `Anchor`. This is to avoid confusion with `Link`, which is a [React Router routing link](http://knowbody.github.io/react-router-docs/api/Link.html).
|
|
||||||
|
Links in the toolkit are named `Anchor`. This is to avoid confusion with `Link`,
|
||||||
|
which is a [React Router routing
|
||||||
|
link](http://knowbody.github.io/react-router-docs/api/Link.html).
|
||||||
|
|
||||||
#### Primary
|
#### Primary
|
||||||
|
|
||||||
Primary anchor is a type of a link that sits outside the body text.
|
Primary anchor is a type of a link that sits outside the body text.
|
||||||
|
|
||||||
```
|
```
|
||||||
@ -73,32 +101,41 @@ const Anchor = require('/').Anchor;
|
|||||||
```
|
```
|
||||||
|
|
||||||
#### Reversed
|
#### Reversed
|
||||||
Reversed anchors is used on dark backgrounds, where a default anchor would not provide enough contrast.
|
|
||||||
|
Reversed anchors is used on dark backgrounds, where a default anchor would not
|
||||||
|
provide enough contrast.
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const Anchor = require('/').Anchor;
|
const Anchor = require('/').Anchor;
|
||||||
<span style={{
|
<span
|
||||||
|
style={{
|
||||||
'background-color': '#3B46CC',
|
'background-color': '#3B46CC',
|
||||||
height: 80,
|
height: 80,
|
||||||
width: 250,
|
width: 250,
|
||||||
display: 'flex',
|
display: 'flex',
|
||||||
'align-items': 'center',
|
'align-items': 'center',
|
||||||
'justify-content': 'center'
|
'justify-content': 'center'
|
||||||
}}>
|
}}
|
||||||
<Anchor href="https://joyent.com" reversed>Inspire the lazy secondary</Anchor>
|
>
|
||||||
</span>
|
<Anchor href="https://joyent.com" reversed>
|
||||||
|
Inspire the lazy secondary
|
||||||
|
</Anchor>
|
||||||
|
</span>;
|
||||||
```
|
```
|
||||||
|
|
||||||
#### In text anchor
|
#### In text anchor
|
||||||
In-paragraph anchor is a link that sits inside a text components. The default state does not have an underline. The underline appears on hover and click.
|
|
||||||
|
In-paragraph anchor is a link that sits inside a text components. The default
|
||||||
|
state does not have an underline. The underline appears on hover and click.
|
||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const P = require('/').P;
|
const P = require('/').P;
|
||||||
const Anchor = require('/').Anchor;
|
const Anchor = require('/').Anchor;
|
||||||
<p>Body text. Crack that whip. Give the past a slip. Step on a crack. Break your momma's back. When a problem comes along.You must whip it.
|
<p>
|
||||||
|
Body text. Crack that whip. Give the past a slip. Step on a crack. Break your
|
||||||
|
momma's back. When a problem comes along.You must whip it.
|
||||||
<Anchor href="#">Learn More</Anchor>
|
<Anchor href="#">Learn More</Anchor>
|
||||||
</p>
|
</p>;
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Disabled
|
#### Disabled
|
||||||
@ -107,5 +144,7 @@ Disabled anchors cannot be actioned and the cursor is disabled.
|
|||||||
|
|
||||||
```jsx
|
```jsx
|
||||||
const Anchor = require('/').Anchor;
|
const Anchor = require('/').Anchor;
|
||||||
<Anchor disabled href="https://joyent.com">Inspire the lazy disabled</Anchor>
|
<Anchor disabled href="https://joyent.com">
|
||||||
|
Inspire the lazy disabled
|
||||||
|
</Anchor>;
|
||||||
```
|
```
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user