style: format markdown
This commit is contained in:
parent
549e08717a
commit
85afe3a228
@ -5,43 +5,45 @@
|
||||
Contributors who have write access to the repository will practice continuous
|
||||
delivery (CD as known from now on in this document).
|
||||
|
||||
We will define CD in this document as a method of developing a feature per commit
|
||||
with an encapsulating test that proves that the functionality is working, the
|
||||
contributor will test their code locally and if all is passing will push to *master*.
|
||||
We will define CD in this document as a method of developing a feature per
|
||||
commit with an encapsulating test that proves that the functionality is working,
|
||||
the contributor will test their code locally and if all is passing will push to
|
||||
*master*.
|
||||
|
||||
For contributors that do not have write access, follow the same conventions but
|
||||
open a Pull Request instead.
|
||||
|
||||
### Large changesets
|
||||
|
||||
When larger changes need to be made, or the work that is carried out spans multiple
|
||||
components / services of the application at the same time a single commit will
|
||||
not suffice.
|
||||
When larger changes need to be made, or the work that is carried out spans
|
||||
multiple components / services of the application at the same time a single
|
||||
commit will not suffice.
|
||||
|
||||
In this scenario, the contributor should open a pull request instead.
|
||||
|
||||
## Commit messages
|
||||
|
||||
Follow [Git blessed](http://chris.beams.io/posts/git-commit/) and [Conventional Commits](https://conventionalcommits.org)
|
||||
Follow [Git blessed](http://chris.beams.io/posts/git-commit/) and [Conventional
|
||||
Commits](https://conventionalcommits.org)
|
||||
|
||||
1. Separate subject from body with a blank line
|
||||
2. Limit the subject line to 50 characters
|
||||
3. Capitalize the subject line
|
||||
4. Do not end the subject line with a period
|
||||
5. Use the imperative mood in the subject line
|
||||
6. Wrap the body at 72 characters
|
||||
7. Use the body to explain what and why vs. how
|
||||
1. Limit the subject line to 50 characters
|
||||
1. Capitalize the subject line
|
||||
1. Do not end the subject line with a period
|
||||
1. Use the imperative mood in the subject line
|
||||
1. Wrap the body at 72 characters
|
||||
1. Use the body to explain what and why vs. how
|
||||
|
||||
Types:
|
||||
|
||||
- build
|
||||
- chore
|
||||
- ci
|
||||
- docs
|
||||
- feat
|
||||
- fix
|
||||
- perf
|
||||
- refactor
|
||||
- revert
|
||||
- style
|
||||
- test
|
||||
- build
|
||||
- chore
|
||||
- ci
|
||||
- docs
|
||||
- feat
|
||||
- fix
|
||||
- perf
|
||||
- refactor
|
||||
- revert
|
||||
- style
|
||||
- test
|
||||
|
||||
@ -3,7 +3,8 @@
|
||||
[](https://opensource.org/licenses/MPL-2.0)
|
||||
[](https://github.com/RichardLitt/standard-readme)
|
||||
|
||||
Server that exposes [CloudApi](https://apidocs.joyent.com/cloudapi/) through [GraphQL](http://graphql.org).
|
||||
Server that exposes [CloudApi](https://apidocs.joyent.com/cloudapi/) through
|
||||
[GraphQL](http://graphql.org).
|
||||
|
||||
## Table of Contents
|
||||
|
||||
@ -24,31 +25,28 @@ yarn add cloudapi-gql
|
||||
yarn run start
|
||||
```
|
||||
|
||||
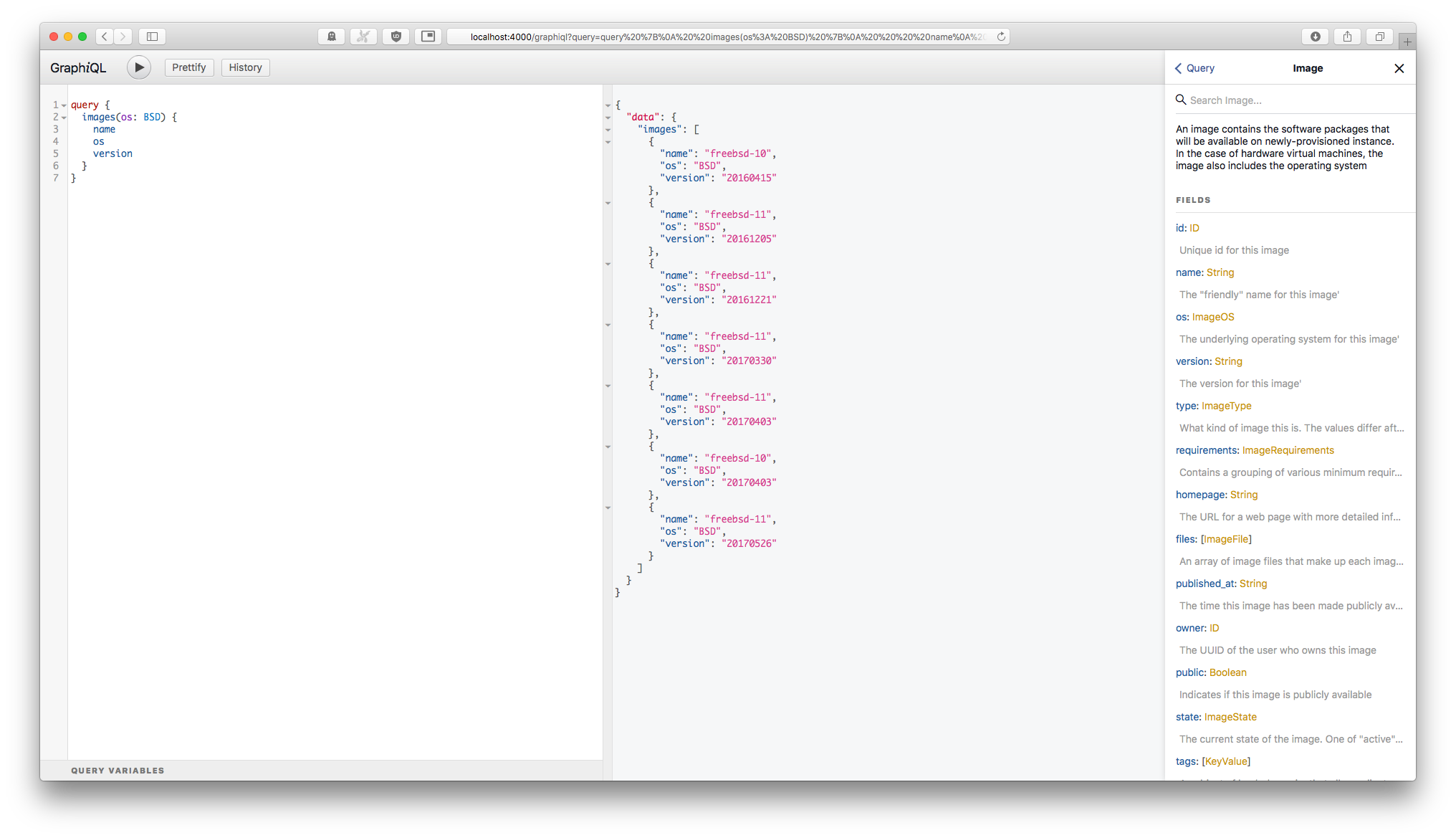
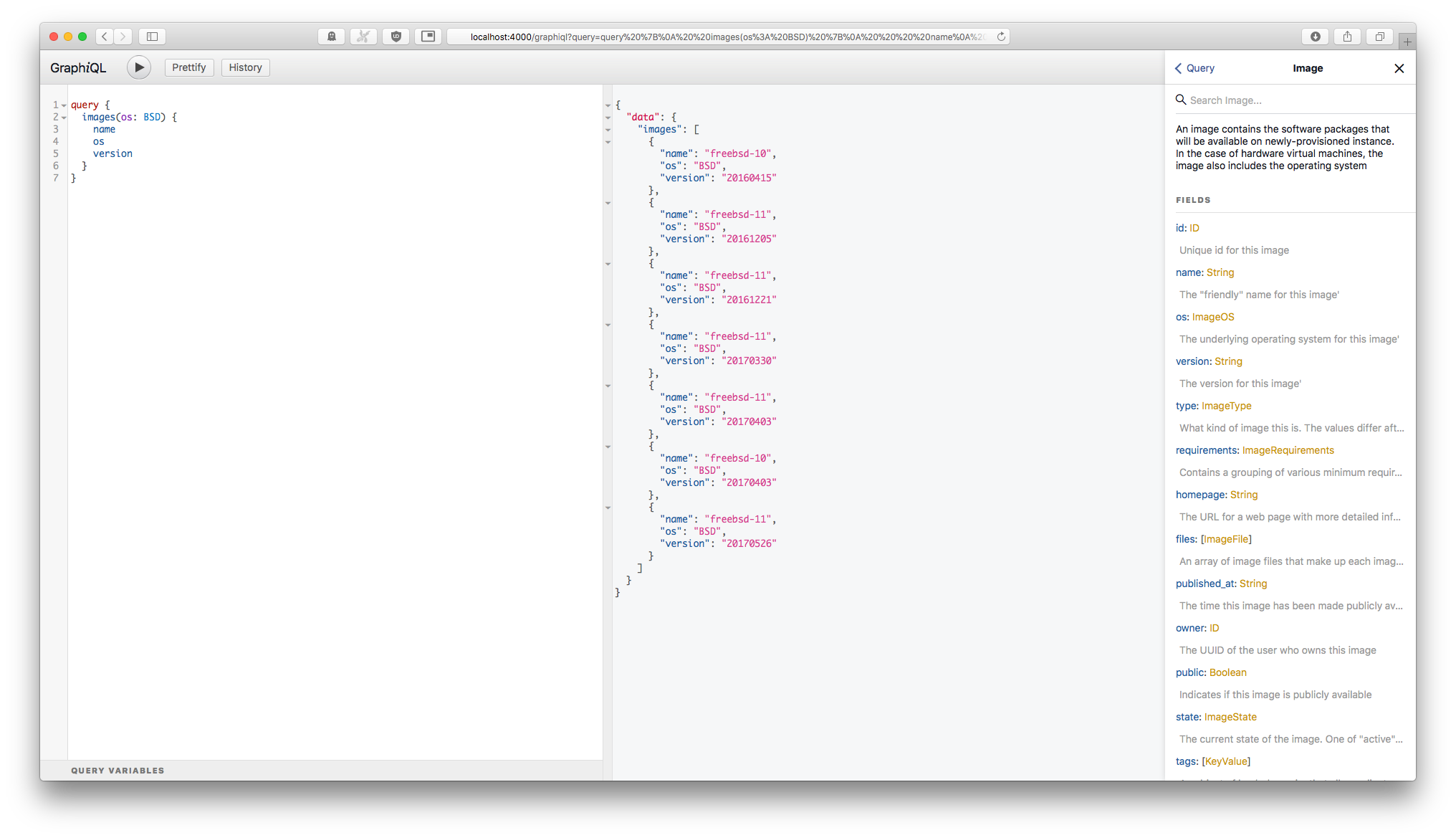
- [GraphiQL](http://0.0.0.0:4000/graphiql)
|
||||
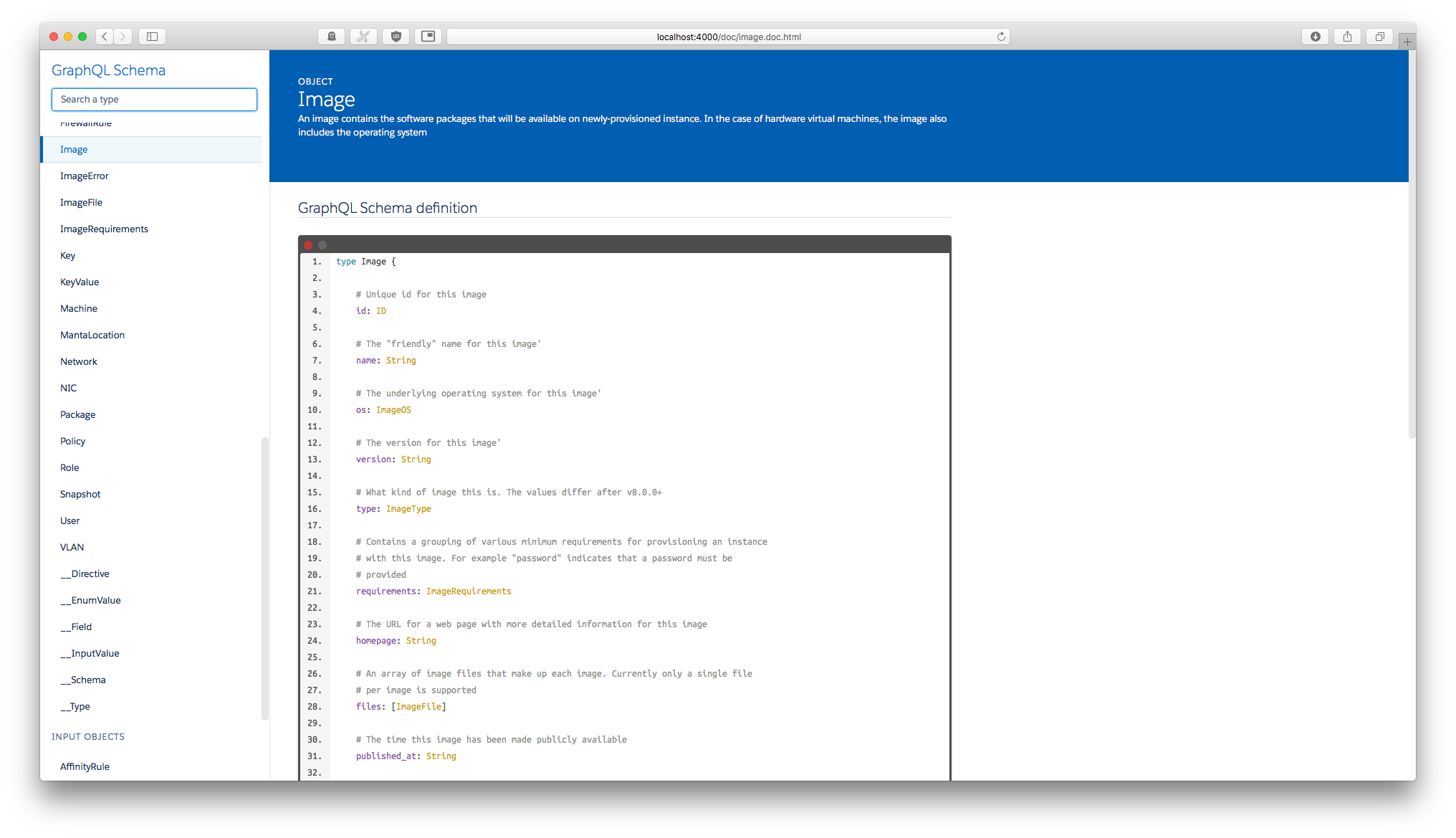
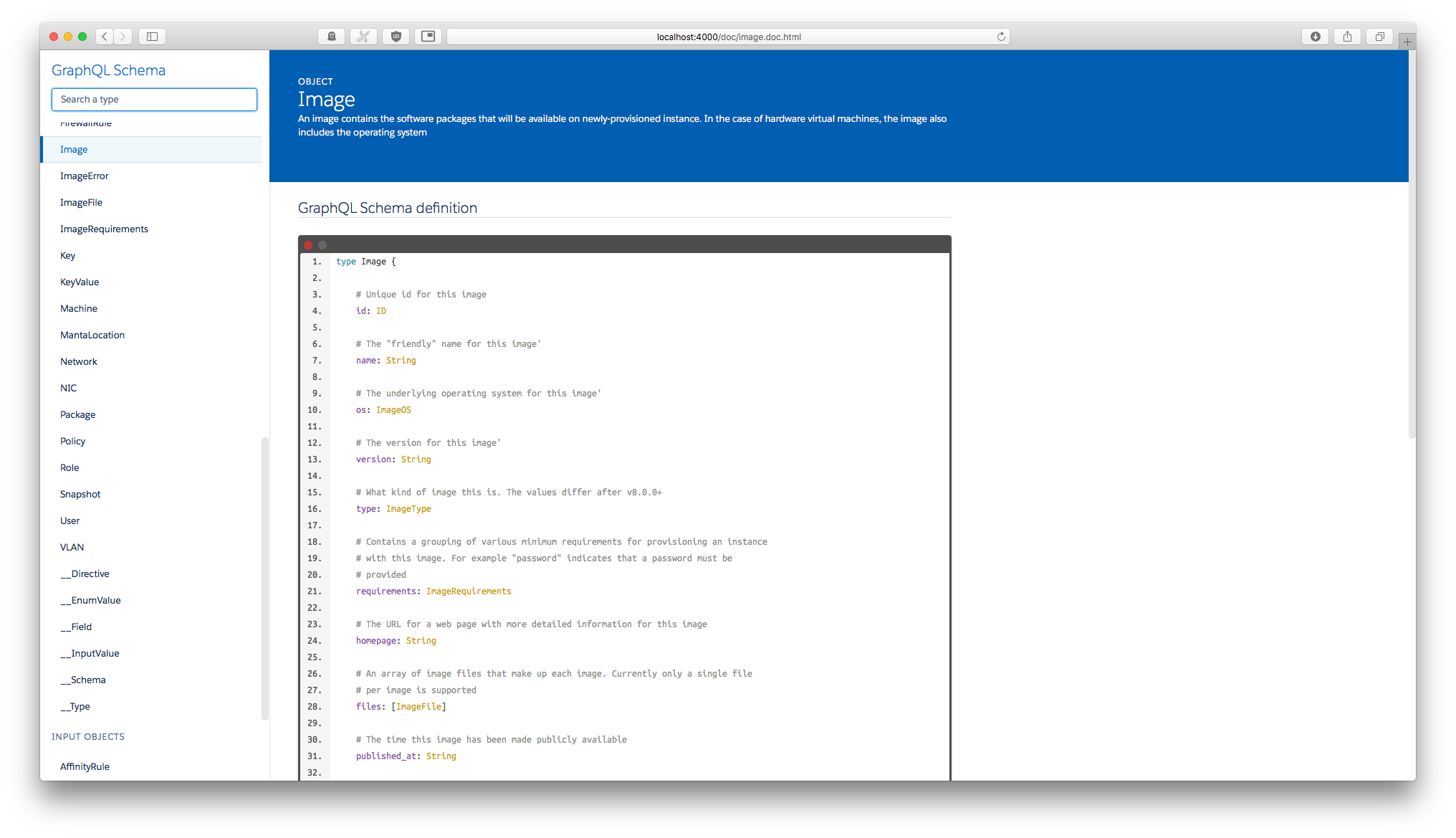
- [Graphidoc](http://0.0.0.0:4000/doc)
|
||||
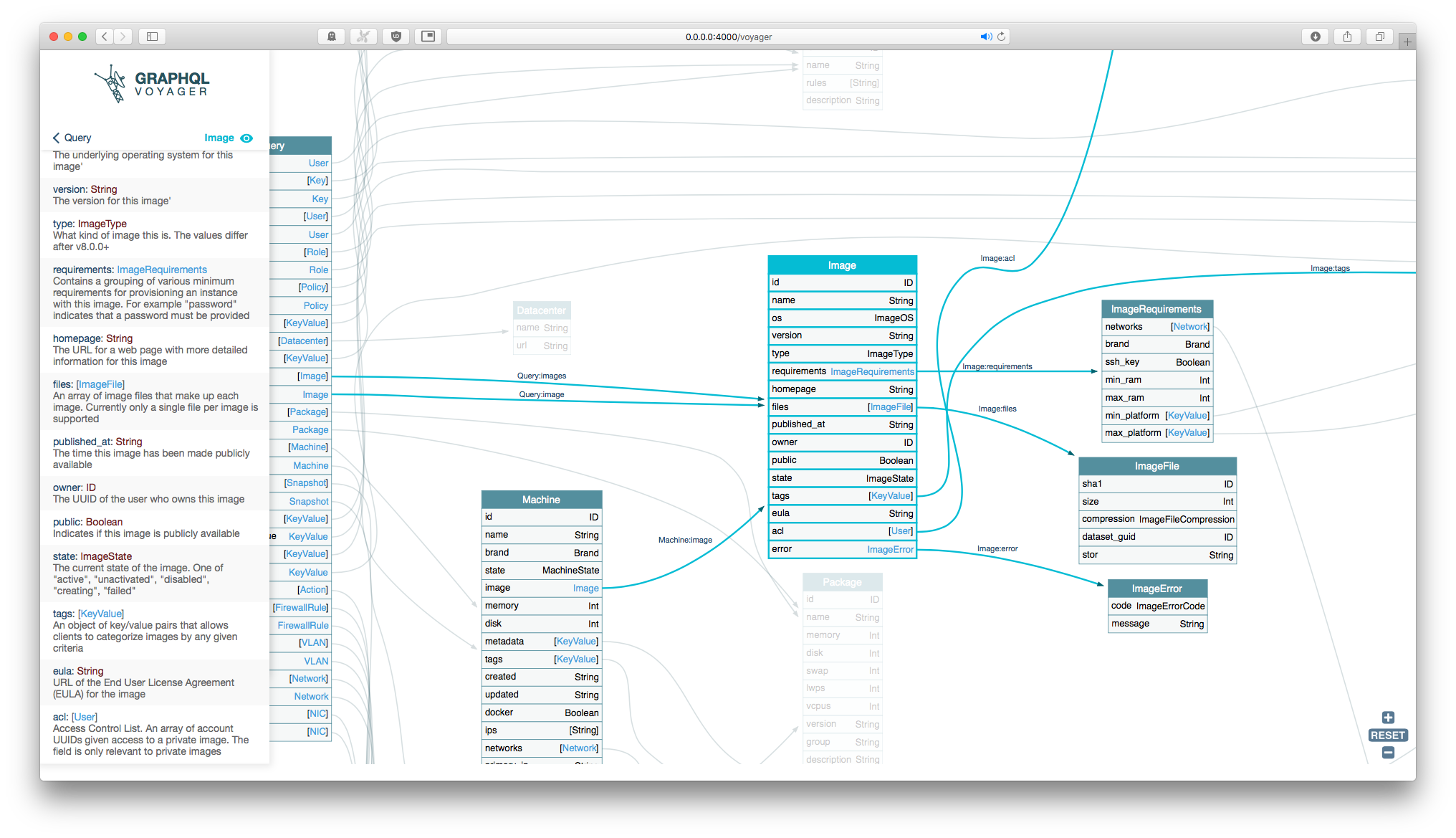
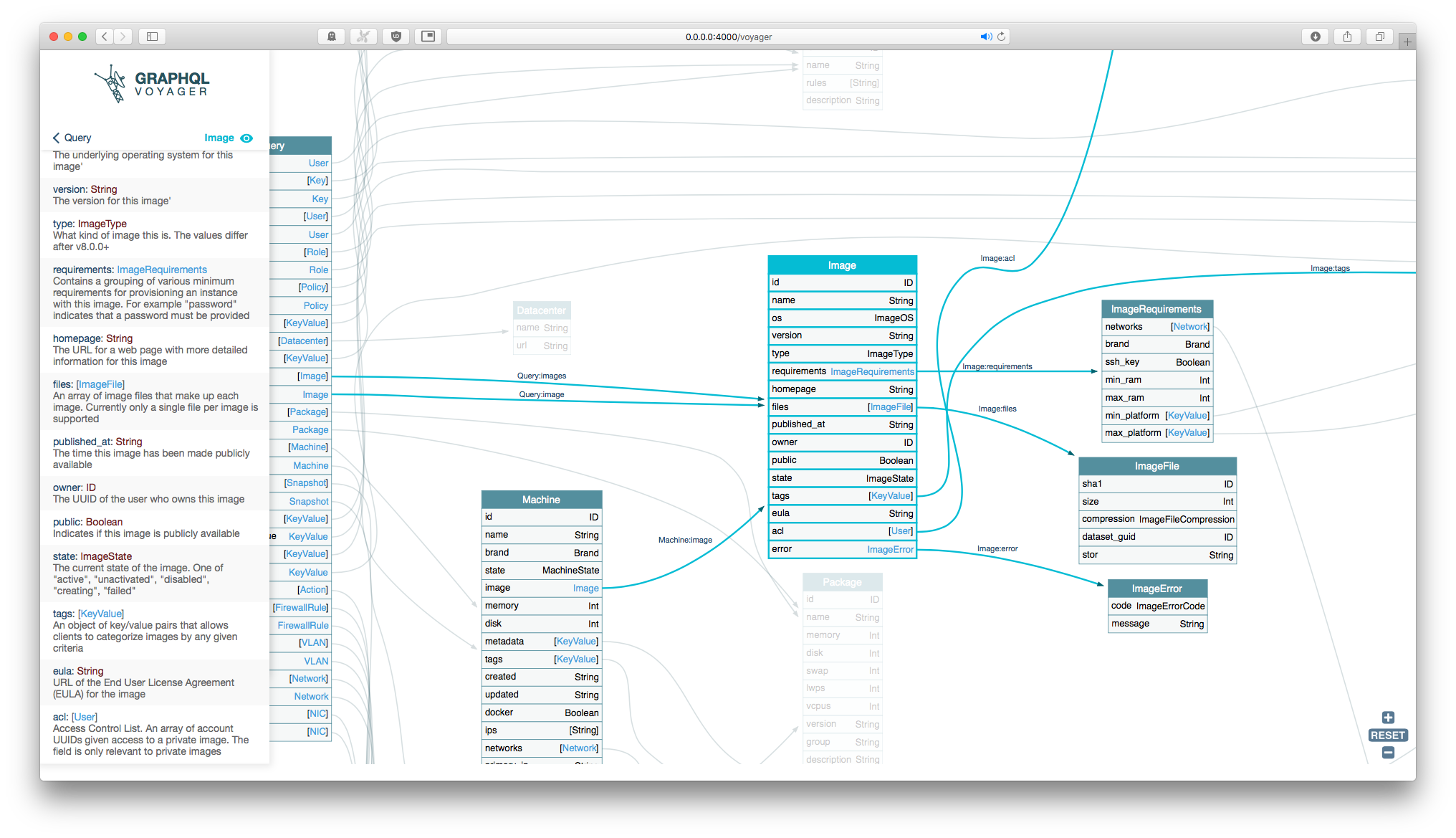
- [Voyager](http://0.0.0.0:4000/voyager)
|
||||
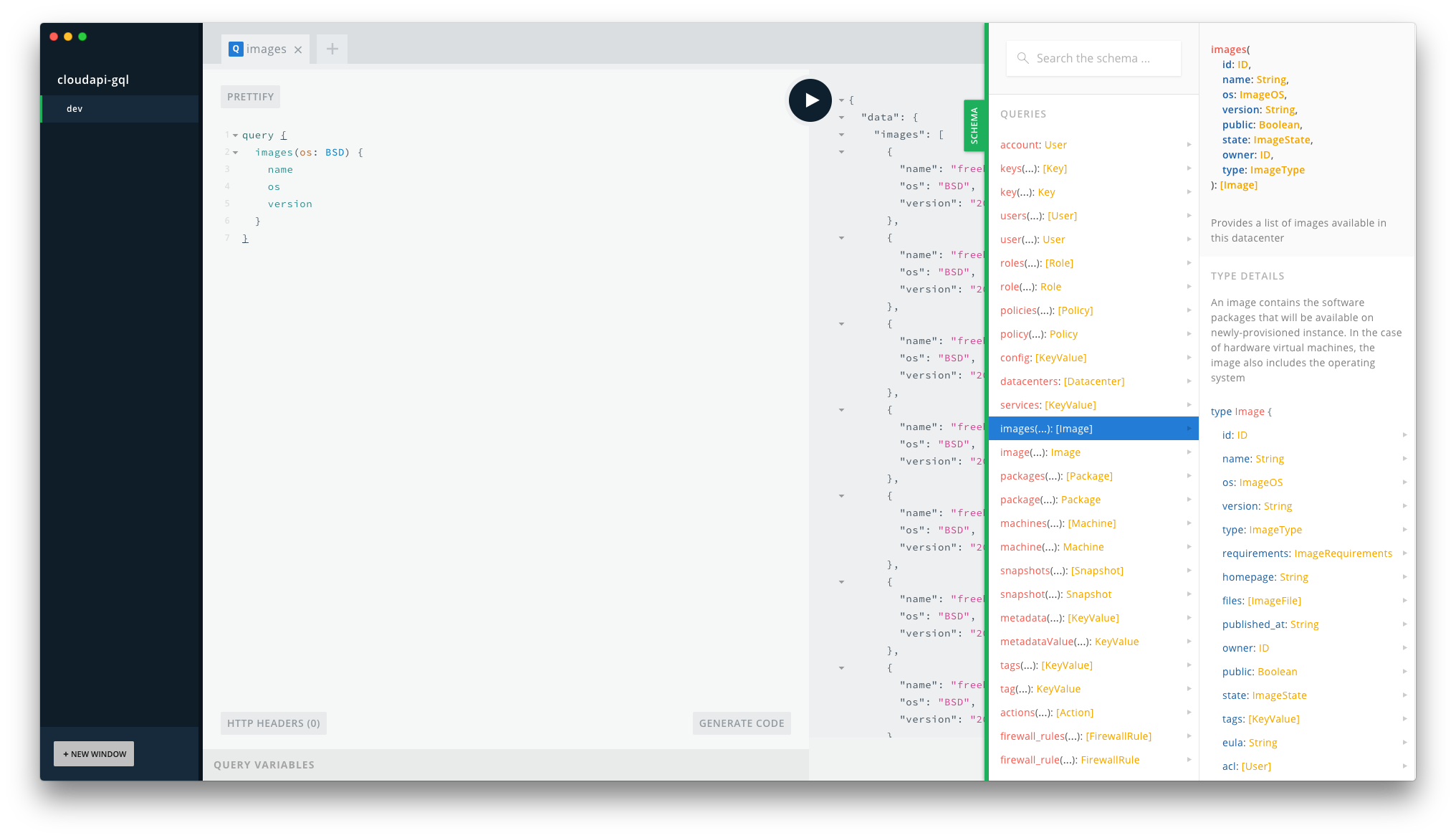
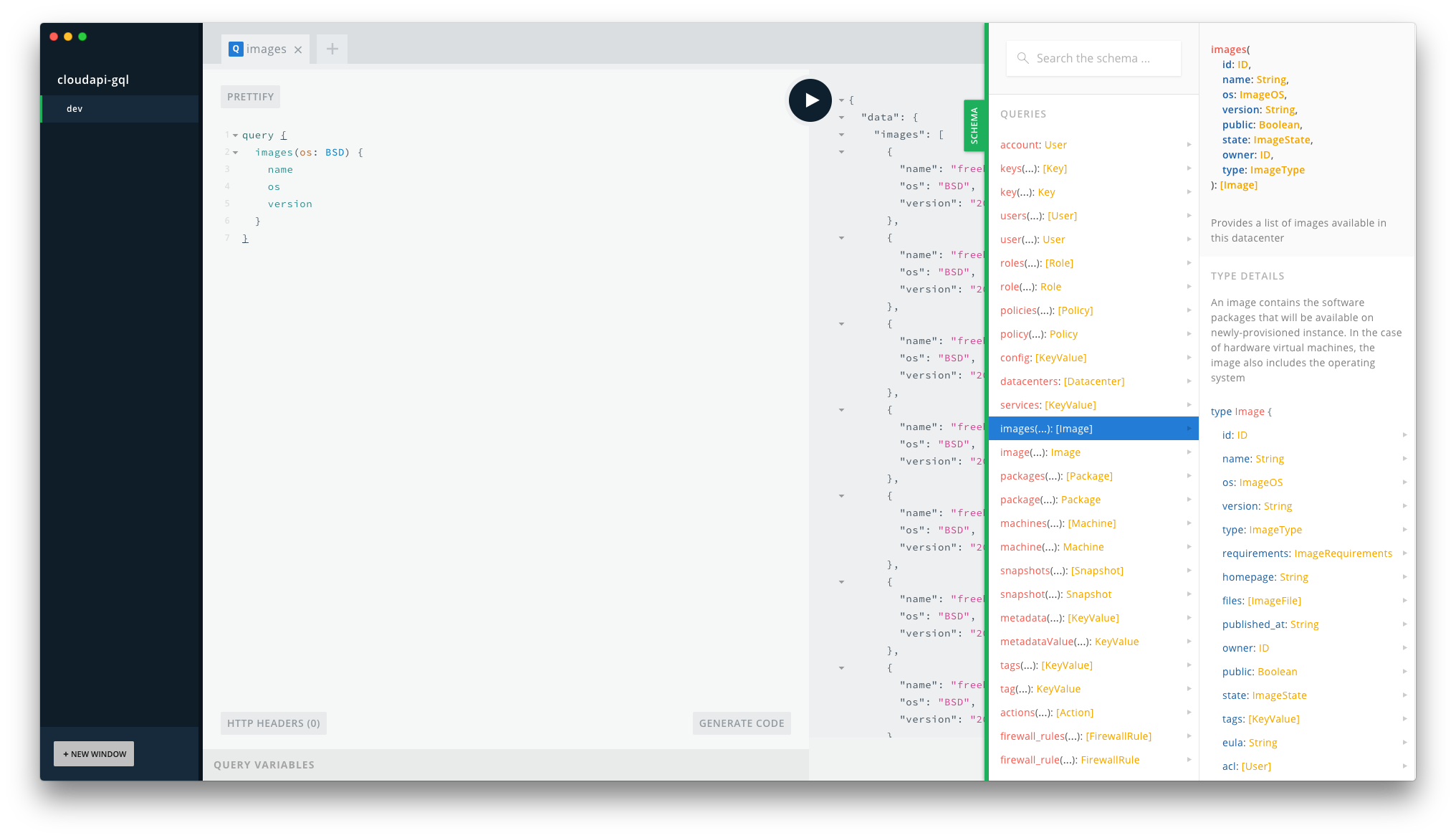
- [Playground](http://0.0.0.0:4000/playground)
|
||||
- [GraphiQL](http://0.0.0.0:4000/graphiql)
|
||||
- [Graphidoc](http://0.0.0.0:4000/doc)
|
||||
- [Voyager](http://0.0.0.0:4000/voyager)
|
||||
- [Playground](http://0.0.0.0:4000/playground)
|
||||
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
 
|
||||
 
|
||||
|
||||
```
|
||||
yarn run faker
|
||||
```
|
||||
|
||||
- [GraphQL Faker Interactive Editor](http://0.0.0.0:9002/editor)
|
||||
- [GraphQL Faker API](http://0.0.0.0:9002/graphql)
|
||||
- [GraphQL Faker Interactive Editor](http://0.0.0.0:9002/editor)
|
||||
- [GraphQL Faker API](http://0.0.0.0:9002/graphql)
|
||||
|
||||

|
||||
|
||||
## Todo
|
||||
|
||||
- [ ] Finish missing connections, transforms, and mutations
|
||||
- [ ] remove node-triton dependency
|
||||
- [ ] support multiple users on the same server
|
||||
- [ ] Finish missing connections, transforms, and mutations
|
||||
- [ ] remove node-triton dependency
|
||||
- [ ] support multiple users on the same server
|
||||
|
||||
## License
|
||||
|
||||
|
||||
@ -21,11 +21,9 @@ yarn add --dev joyent-portal-ui-toolkit
|
||||
## Usage
|
||||
|
||||
```js
|
||||
import { H1 } from 'joyent-portal-ui-toolkit'
|
||||
import { H1 } from 'joyent-portal-ui-toolkit';
|
||||
|
||||
export default () => (
|
||||
<H1>Hello World</H1>
|
||||
);
|
||||
export default () => <H1>Hello World</H1>;
|
||||
```
|
||||
|
||||
## Demo
|
||||
|
||||
@ -1,10 +1,13 @@
|
||||
In the mockups, the spacing between elements is done through a baseline grid.
|
||||
|
||||
What that means is that spacing is measured in `units` over a `base`. I.e. `1.5 unit` where the base is `6px` corresponds to `9px`.
|
||||
What that means is that spacing is measured in `units` over a `base`. I.e. `1.5
|
||||
unit` where the base is `6px` corresponds to `9px`.
|
||||
|
||||
{insert image from sketch}
|
||||
|
||||
To allow a declarative way of defining spacing in every component in our UI framework, a composer was written that styles each component instance with based on the props passed to it. E.g.:
|
||||
To allow a declarative way of defining spacing in every component in our UI
|
||||
framework, a composer was written that styles each component instance with based
|
||||
on the props passed to it. E.g.:
|
||||
|
||||
```html
|
||||
<Button margin='2'>Hello World</Button>
|
||||
@ -12,29 +15,36 @@ To allow a declarative way of defining spacing in every component in our UI fram
|
||||
|
||||
Is going to translate into a `<Button />` that has `12px` of margin.
|
||||
|
||||
What enables this is the [`Baseline` composer](https://github.com/yldio/joyent-portal/blob/a5774063ed8caf2569aff2905af2d7dca7a01a52/ui/src/shared/composers/index.js#L51).
|
||||
What enables this is the [`Baseline`
|
||||
composer](https://github.com/yldio/joyent-portal/blob/a5774063ed8caf2569aff2905af2d7dca7a01a52/ui/src/shared/composers/index.js#L51).
|
||||
|
||||
The Baseline composer is essentially an [HOC](https://medium.com/@dan_abramov/mixins-are-dead-long-live-higher-order-components-94a0d2f9e750): It exposes a function that accepts a Component as a parameter. That component is then wrapped in a [styled-component](https://github.com/styled-components/styled-components#overriding-component-styles).
|
||||
The Baseline composer is essentially an
|
||||
[HOC](https://medium.com/@dan_abramov/mixins-are-dead-long-live-higher-order-components-94a0d2f9e750):
|
||||
It exposes a function that accepts a Component as a parameter. That component is
|
||||
then wrapped in a
|
||||
[styled-component](https://github.com/styled-components/styled-components#overriding-component-styles).
|
||||
|
||||
The `styled-component` that wraps the Component just goes through a list of supported rules - see list below. From each rule it does the match to the corresponding prop and calculates the `rem`.
|
||||
The `styled-component` that wraps the Component just goes through a list of
|
||||
supported rules - see list below. From each rule it does the match to the
|
||||
corresponding prop and calculates the `rem`.
|
||||
|
||||
List of supported props:
|
||||
|
||||
- `border`
|
||||
- `margin`
|
||||
- `marginTop`
|
||||
- `marginRight`
|
||||
- `marginBottom`
|
||||
- `marginLeft`
|
||||
- `padding`
|
||||
- `paddingTop`
|
||||
- `paddingRight`
|
||||
- `paddingBottom`
|
||||
- `paddingLeft`
|
||||
- `borderTopWidth`
|
||||
- `borderRightWidth`
|
||||
- `borderBottomWidth`
|
||||
- `borderLeftWidth`
|
||||
- `border`
|
||||
- `margin`
|
||||
- `marginTop`
|
||||
- `marginRight`
|
||||
- `marginBottom`
|
||||
- `marginLeft`
|
||||
- `padding`
|
||||
- `paddingTop`
|
||||
- `paddingRight`
|
||||
- `paddingBottom`
|
||||
- `paddingLeft`
|
||||
- `borderTopWidth`
|
||||
- `borderRightWidth`
|
||||
- `borderBottomWidth`
|
||||
- `borderLeftWidth`
|
||||
|
||||
To use this composer, you just do it as you would with any other HOC:
|
||||
|
||||
@ -48,8 +58,9 @@ const Button = (props) => (
|
||||
export default Baseline(Button);
|
||||
```
|
||||
|
||||
Whoever required that `<Button />`, will be able to declare any of the properties especified above and have the style of the component be applied accordingly.
|
||||
|
||||
Whoever required that `<Button />`, will be able to declare any of the
|
||||
properties especified above and have the style of the component be applied
|
||||
accordingly.
|
||||
|
||||
#### examples
|
||||
|
||||
|
||||
@ -2,8 +2,8 @@
|
||||
<span>
|
||||
<Button>Inspire the lazy</Button>
|
||||
<span> </span>
|
||||
<Button href='#1'>Inspire the lazy (anchor)</Button>
|
||||
</span>
|
||||
<Button href="#1">Inspire the lazy (anchor)</Button>
|
||||
</span>;
|
||||
```
|
||||
|
||||
#### Button > Secondary
|
||||
@ -12,8 +12,10 @@
|
||||
<span>
|
||||
<Button secondary>Inspire the brave</Button>
|
||||
<span> </span>
|
||||
<Button href='#2' secondary>Inspire the brave (anchor)</Button>
|
||||
</span>
|
||||
<Button href="#2" secondary>
|
||||
Inspire the brave (anchor)
|
||||
</Button>
|
||||
</span>;
|
||||
```
|
||||
|
||||
#### Button > Tertiary
|
||||
@ -22,10 +24,14 @@
|
||||
<span>
|
||||
<Button tertiary>Inspire the tertiary</Button>
|
||||
<span> </span>
|
||||
<Button href='#3' tertiary>Inspire the tertiary (anchor)</Button>
|
||||
<Button href="#3" tertiary>
|
||||
Inspire the tertiary (anchor)
|
||||
</Button>
|
||||
<span> </span>
|
||||
<Button tertiary selected>Inspire the tertiary</Button>
|
||||
</span>
|
||||
<Button tertiary selected>
|
||||
Inspire the tertiary
|
||||
</Button>
|
||||
</span>;
|
||||
```
|
||||
|
||||
#### Button > Disabled
|
||||
@ -34,8 +40,10 @@
|
||||
<span>
|
||||
<Button disabled>Inspire the liars</Button>
|
||||
<span> </span>
|
||||
<Button href='#4' disabled>Inspire the liars (anchor)</Button>
|
||||
</span>
|
||||
<Button href="#4" disabled>
|
||||
Inspire the liars (anchor)
|
||||
</Button>
|
||||
</span>;
|
||||
```
|
||||
|
||||
|
||||
|
||||
@ -24,11 +24,11 @@ const { InstancesIconLight } = require('../icons');
|
||||
iconPosition="left"
|
||||
label="4 of 4 instances"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardDescription>
|
||||
</CardMeta>
|
||||
<CardOptions />
|
||||
</CardHeader>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Headed
|
||||
@ -57,21 +57,21 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
iconPosition="left"
|
||||
label="4 of 4 instances"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardDescription>
|
||||
</CardMeta>
|
||||
<CardOptions />
|
||||
</CardHeader>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon healthy="HEALTHY"/>}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
icon={<HealthyIcon healthy="HEALTHY" />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Single state
|
||||
@ -100,18 +100,18 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
iconPosition="left"
|
||||
label="4 of 4 instances"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardDescription>
|
||||
</CardMeta>
|
||||
<CardOptions />
|
||||
</CardHeader>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
1 instance paused <br/>
|
||||
1 instances stopped <br/>
|
||||
1 instance not responding <br/>
|
||||
1 instance paused <br />
|
||||
1 instances stopped <br />
|
||||
1 instance not responding <br />
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Metrics
|
||||
@ -143,47 +143,38 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
iconPosition="left"
|
||||
label="4 of 4 instances"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardDescription>
|
||||
</CardMeta>
|
||||
<CardOptions />
|
||||
</CardHeader>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<span>Scaling from 1 to 4: finished</span>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
<span>Scaling from 1 to 4: finished</span>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
<CardDescription>
|
||||
<Row>
|
||||
<GraphContainer xs={4}>
|
||||
<GraphTitle>Memory usage</GraphTitle>
|
||||
<MetricGraph
|
||||
metricsData={metrics}
|
||||
graphDurationSeconds={90}
|
||||
/>
|
||||
</GraphContainer>
|
||||
<GraphContainer xs={4}>
|
||||
<GraphTitle>CPU usage</GraphTitle>
|
||||
<MetricGraph
|
||||
metricsData={metrics}
|
||||
graphDurationSeconds={90}
|
||||
/>
|
||||
</GraphContainer>
|
||||
<GraphContainer xs={4}>
|
||||
<GraphTitle>CPU wait time</GraphTitle>
|
||||
<MetricGraph
|
||||
metricsData={metrics}
|
||||
graphDurationSeconds={90}
|
||||
/>
|
||||
</GraphContainer>
|
||||
</Row>
|
||||
<Row>
|
||||
<GraphContainer xs={4}>
|
||||
<GraphTitle>Memory usage</GraphTitle>
|
||||
<MetricGraph metricsData={metrics} graphDurationSeconds={90} />
|
||||
</GraphContainer>
|
||||
<GraphContainer xs={4}>
|
||||
<GraphTitle>CPU usage</GraphTitle>
|
||||
<MetricGraph metricsData={metrics} graphDurationSeconds={90} />
|
||||
</GraphContainer>
|
||||
<GraphContainer xs={4}>
|
||||
<GraphTitle>CPU wait time</GraphTitle>
|
||||
<MetricGraph metricsData={metrics} graphDurationSeconds={90} />
|
||||
</GraphContainer>
|
||||
</Row>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Provisioning
|
||||
@ -208,12 +199,12 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
<CardMeta>
|
||||
<CardTitle disabled>
|
||||
<span>Nginx</span>
|
||||
<StatusLoader inline row msg="Provisioning"/>
|
||||
<StatusLoader inline row msg="Provisioning" />
|
||||
</CardTitle>
|
||||
</CardMeta>
|
||||
<CardOptions disabled/>
|
||||
<CardOptions disabled />
|
||||
</CardHeader>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
```jsx
|
||||
@ -242,25 +233,25 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
iconPosition="left"
|
||||
label="4 of 4 instances"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardDescription>
|
||||
</CardMeta>
|
||||
<CardOptions />
|
||||
</CardHeader>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<StatusLoader row msg="Provisioning 3 instances"/>
|
||||
<br/>
|
||||
<br/>
|
||||
<br/>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
<StatusLoader row msg="Provisioning 3 instances" />
|
||||
<br />
|
||||
<br />
|
||||
<br />
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Disabled
|
||||
@ -291,16 +282,16 @@ const StatusLoader = require('../status-loader').default;
|
||||
label="4 of 4 instances"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardDescription>
|
||||
</CardMeta>
|
||||
<CardOptions disabled/>
|
||||
<CardOptions disabled />
|
||||
</CardHeader>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<StatusLoader row msg="Provisioning 3 instances"/>
|
||||
<StatusLoader row msg="Provisioning 3 instances" />
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Instance
|
||||
@ -321,16 +312,16 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
<Card>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<b>percona_primary</b>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
<b>percona_primary</b>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Instance > Stacked
|
||||
@ -350,17 +341,17 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
<Card stacked>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<b>percona_primary</b>
|
||||
<span>4 instances</span>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
<b>percona_primary</b>
|
||||
<span>4 instances</span>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Instance > Group
|
||||
@ -381,44 +372,44 @@ const { InstancesIconLight, HealthyIcon } = require('../icons');
|
||||
<Card>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<b>percona_primary</b>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
<b>percona_primary</b>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
<Card>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<b>percona_primary</b>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
<b>percona_primary</b>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
<Card stacked>
|
||||
<CardView>
|
||||
<CardDescription>
|
||||
<b>percona_primary</b>
|
||||
<span>4 instances</span>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
<b>percona_primary</b>
|
||||
<span>4 instances</span>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
</CardView>
|
||||
</Card>
|
||||
</div>
|
||||
</div>;
|
||||
```
|
||||
|
||||
#### Card > Instance > List
|
||||
@ -436,26 +427,26 @@ const { HealthyIcon, DataCenterIcon } = require('../icons');
|
||||
|
||||
<Card collapsed>
|
||||
<CardView>
|
||||
<CardTitle>WordPress_01</CardTitle>
|
||||
<CardDescription>
|
||||
<CardInfo
|
||||
icon={<HealthyIcon healthy="HEALTHY"/>}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
<CardDescription>
|
||||
<CardTitle>WordPress_01</CardTitle>
|
||||
<CardDescription>
|
||||
<CardInfo
|
||||
icon={<DataCenterIcon />}
|
||||
iconPosition="left"
|
||||
label="eu-ams-1"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
<CardOptions />
|
||||
icon={<HealthyIcon healthy="HEALTHY" />}
|
||||
iconPosition="left"
|
||||
label="Healthy"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
<CardDescription>
|
||||
<CardInfo
|
||||
icon={<DataCenterIcon />}
|
||||
iconPosition="left"
|
||||
label="eu-ams-1"
|
||||
color="dark"
|
||||
/>
|
||||
</CardDescription>
|
||||
<CardOptions />
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Secondary
|
||||
@ -486,7 +477,7 @@ const {
|
||||
<CardFooter>Compute Optimise</CardFooter>
|
||||
</CardMeta>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
|
||||
#### Card > Secondary > Active
|
||||
@ -517,5 +508,5 @@ const {
|
||||
<CardFooter selected>Compute Optimise</CardFooter>
|
||||
</CardMeta>
|
||||
</CardView>
|
||||
</Card>
|
||||
</Card>;
|
||||
```
|
||||
@ -1,5 +1,8 @@
|
||||
We're delighted that you'd like to contribute to the toolkit, as we're always looking for ways to improve it.
|
||||
We're delighted that you'd like to contribute to the toolkit, as we're always
|
||||
looking for ways to improve it.
|
||||
|
||||
All of the code that powers the toolkit is open source and can be found on GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit).
|
||||
All of the code that powers the toolkit is open source and can be found on
|
||||
GitHub]([https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)).
|
||||
|
||||
If there is anything that you'd like to improve or propose, please submit a pull request. And remember to check the contribution guidelines. 😀
|
||||
If there is anything that you'd like to improve or propose, please submit a pull
|
||||
request. And remember to check the contribution guidelines. 😀
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
The code can be found in:
|
||||
|
||||
* [GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)
|
||||
* [npm](https://www.npmjs.com/package/joyent-ui-toolkit)
|
||||
- [GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)
|
||||
- [npm](https://www.npmjs.com/package/joyent-ui-toolkit)
|
||||
|
||||
### Install
|
||||
|
||||
@ -25,4 +25,4 @@ export default () => (
|
||||
yarn styleguide
|
||||
```
|
||||
|
||||
Open ``http://0.0.0.0:6060``
|
||||
Open `http://0.0.0.0:6060`
|
||||
|
||||
@ -1,8 +1,11 @@
|
||||
### How was the Joyent UI Toolkit built?
|
||||
|
||||
The toolkit components were built using [React](https://facebook.github.io/react/) and [Styled Components](http://styled-components.com).
|
||||
The toolkit components were built using
|
||||
[React](https://facebook.github.io/react/) and [Styled
|
||||
Components](http://styled-components.com).
|
||||
|
||||
### What is the toolkit's license?
|
||||
|
||||
The licence used for this project is Mozilla Public License 2.0 (MPL-2.0).
|
||||
You can read more [here](https://tldrlegal.com/license/mozilla-public-license-2.0-(mpl-2))
|
||||
The licence used for this project is Mozilla Public License 2.0 (MPL-2.0). You
|
||||
can read more
|
||||
[here](<https://tldrlegal.com/license/mozilla-public-license-2.0-(mpl-2)>)
|
||||
|
||||
@ -6,8 +6,8 @@ const Label = require('./label').default;
|
||||
|
||||
<FormGroup>
|
||||
<Label>Username</Label>
|
||||
<Input placeholder='Example: JarJarBinks' type='email' />
|
||||
</FormGroup>
|
||||
<Input placeholder="Example: JarJarBinks" type="email" />
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Input > Disabled
|
||||
@ -18,8 +18,8 @@ const Label = require('./label').default;
|
||||
|
||||
<FormGroup>
|
||||
<Label disabled>Username</Label>
|
||||
<Input disabled placeholder='Example: JarJarBinks' type='email' />
|
||||
</FormGroup>
|
||||
<Input disabled placeholder="Example: JarJarBinks" type="email" />
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Input > Error
|
||||
@ -31,11 +31,9 @@ const FormMeta = require('./meta').default;
|
||||
|
||||
<FormGroup>
|
||||
<Label>Email Address</Label>
|
||||
<Input placeholder='Enter email' type='email' />
|
||||
<FormMeta error>
|
||||
Unexpected children error!
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<Input placeholder="Enter email" type="email" />
|
||||
<FormMeta error>Unexpected children error!</FormMeta>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Input > Warning
|
||||
@ -47,11 +45,9 @@ const FormMeta = require('./meta').default;
|
||||
|
||||
<FormGroup>
|
||||
<Label>Email Address</Label>
|
||||
<Input placeholder='Enter email' type='email' />
|
||||
<FormMeta warning>
|
||||
Unexpected children warning!
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<Input placeholder="Enter email" type="email" />
|
||||
<FormMeta warning>Unexpected children warning!</FormMeta>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Input > Success
|
||||
@ -63,9 +59,7 @@ const FormMeta = require('./meta').default;
|
||||
|
||||
<FormGroup>
|
||||
<Label>Email Address</Label>
|
||||
<Input placeholder='Enter email' type='email' />
|
||||
<FormMeta success>
|
||||
Unexpected children success!
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<Input placeholder="Enter email" type="email" />
|
||||
<FormMeta success>Unexpected children success!</FormMeta>
|
||||
</FormGroup>;
|
||||
```
|
||||
@ -4,20 +4,20 @@ const FormGroup = require('./group').default;
|
||||
const Label = require('./label').default;
|
||||
const Legend = require('./legend').default;
|
||||
|
||||
<FormGroup name='who-killed'>
|
||||
<FormGroup name="who-killed">
|
||||
<Legend>Who killed the radio star?</Legend>
|
||||
<RadioList>
|
||||
<Radio name="one" value='video' checked>
|
||||
<Radio name="one" value="video" checked>
|
||||
<Label>Video</Label>
|
||||
</Radio>
|
||||
<Radio name="one" value='tv'>
|
||||
<Radio name="one" value="tv">
|
||||
<Label>TV</Label>
|
||||
</Radio>
|
||||
<Radio disabled name="one" value='netflix'>
|
||||
<Radio disabled name="one" value="netflix">
|
||||
<Label>Netflix</Label>
|
||||
</Radio>
|
||||
</RadioList>
|
||||
</FormGroup>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Radio input validation
|
||||
@ -30,38 +30,56 @@ const FormMeta = require('./meta').default;
|
||||
const Label = require('./label').default;
|
||||
|
||||
<div>
|
||||
<FormGroup name='who-killed'>
|
||||
<FormGroup name="who-killed">
|
||||
<Legend>Who killed the radio star?</Legend>
|
||||
<RadioList>
|
||||
<Radio name="two" success value='video'><Label>Video</Label></Radio>
|
||||
<Radio name="two" success checked value='tv'>TV</Radio>
|
||||
<Radio name="two" success value='netflix'>Netflix</Radio>
|
||||
<Radio name="two" success value="video">
|
||||
<Label>Video</Label>
|
||||
</Radio>
|
||||
<Radio name="two" success checked value="tv">
|
||||
TV
|
||||
</Radio>
|
||||
<Radio name="two" success value="netflix">
|
||||
Netflix
|
||||
</Radio>
|
||||
</RadioList>
|
||||
<FormMeta left success>
|
||||
You are the best !
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<FormGroup name='who-killed'>
|
||||
<FormGroup name="who-killed">
|
||||
<Legend>Who killed the radio star?</Legend>
|
||||
<RadioList>
|
||||
<Radio name="three" warning checked value='video'><Label>Video</Label></Radio>
|
||||
<Radio name="three" warning value='tv'>TV</Radio>
|
||||
<Radio name="three" warning value='netflix'>Netflix</Radio>
|
||||
<Radio name="three" warning checked value="video">
|
||||
<Label>Video</Label>
|
||||
</Radio>
|
||||
<Radio name="three" warning value="tv">
|
||||
TV
|
||||
</Radio>
|
||||
<Radio name="three" warning value="netflix">
|
||||
Netflix
|
||||
</Radio>
|
||||
</RadioList>
|
||||
<FormMeta left warning>
|
||||
Are you sure ?
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<FormGroup name='who-killed'>
|
||||
<FormGroup name="who-killed">
|
||||
<Legend>Who killed the radio star?</Legend>
|
||||
<RadioList>
|
||||
<Radio name="four" error value='video'><Label>Video</Label></Radio>
|
||||
<Radio name="four" error value='tv'>TV</Radio>
|
||||
<Radio name="four" error value='netflix'>Netflix</Radio>
|
||||
<Radio name="four" error value="video">
|
||||
<Label>Video</Label>
|
||||
</Radio>
|
||||
<Radio name="four" error value="tv">
|
||||
TV
|
||||
</Radio>
|
||||
<Radio name="four" error value="netflix">
|
||||
Netflix
|
||||
</Radio>
|
||||
</RadioList>
|
||||
<FormMeta error left>
|
||||
You need to select one
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
</div>
|
||||
</div>;
|
||||
```
|
||||
@ -1,11 +1,13 @@
|
||||
```jsx
|
||||
<Select>
|
||||
<option selected disabled>Select a datacenter</option>
|
||||
<option selected disabled>
|
||||
Select a datacenter
|
||||
</option>
|
||||
<option>Amsterdam, EU</option>
|
||||
<option>San Francisco, USA</option>
|
||||
<option>Seoul, South Korea</option>
|
||||
<option>Tokyo, Japan</option>
|
||||
</Select>
|
||||
</Select>;
|
||||
```
|
||||
|
||||
#### Select > Disabled
|
||||
@ -17,16 +19,17 @@ const Label = require('./label').default;
|
||||
<FormGroup>
|
||||
<Label disabled>Your location</Label>
|
||||
<Select disabled>
|
||||
<option selected disabled>Select Location</option>
|
||||
<option value='1'>Amsterdam, EU</option>
|
||||
<option selected disabled>
|
||||
Select Location
|
||||
</option>
|
||||
<option value="1">Amsterdam, EU</option>
|
||||
<option>San Francisco, USA</option>
|
||||
<option>Seoul, South Korea</option>
|
||||
<option>Tokyo, Japan</option>
|
||||
</Select>
|
||||
</FormGroup>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
|
||||
#### Select > Warning
|
||||
|
||||
```jsx
|
||||
@ -42,10 +45,8 @@ const Label = require('./label').default;
|
||||
<option>Seoul, South Korea</option>
|
||||
<option>Tokyo, Japan</option>
|
||||
</Select>
|
||||
<FormMeta warning>
|
||||
Unexpected children warning!
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<FormMeta warning>Unexpected children warning!</FormMeta>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Select > Error
|
||||
@ -63,10 +64,8 @@ const Label = require('./label').default;
|
||||
<option>Seoul, South Korea</option>
|
||||
<option>Tokyo, Japan</option>
|
||||
</Select>
|
||||
<FormMeta error>
|
||||
Unexpected children error!
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<FormMeta error>Unexpected children error!</FormMeta>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Select > Success
|
||||
@ -84,8 +83,6 @@ const Label = require('./label').default;
|
||||
<option>Seoul, South Korea</option>
|
||||
<option>Tokyo, Japan</option>
|
||||
</Select>
|
||||
<FormMeta success>
|
||||
Unexpected children success!
|
||||
</FormMeta>
|
||||
</FormGroup>
|
||||
<FormMeta success>Unexpected children success!</FormMeta>
|
||||
</FormGroup>;
|
||||
```
|
||||
@ -3,13 +3,15 @@ const { ToggleList } = require('./toggle');
|
||||
const FormGroup = require('./group').default;
|
||||
const Legend = require('./legend').default;
|
||||
|
||||
<FormGroup name='who-killed-1'>
|
||||
<FormGroup name="who-killed-1">
|
||||
<Legend>Who killed the radio star?</Legend>
|
||||
<ToggleList>
|
||||
<Toggle value='video' checked>Video</Toggle>
|
||||
<Toggle value='tv'>TV</Toggle>
|
||||
<Toggle value="video" checked>
|
||||
Video
|
||||
</Toggle>
|
||||
<Toggle value="tv">TV</Toggle>
|
||||
</ToggleList>
|
||||
</FormGroup>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
#### Toggle > Disabled
|
||||
@ -19,11 +21,11 @@ const { ToggleList } = require('./toggle');
|
||||
const FormGroup = require('./group').default;
|
||||
const Legend = require('./legend').default;
|
||||
|
||||
<FormGroup name='who-killed-2' disabled>
|
||||
<FormGroup name="who-killed-2" disabled>
|
||||
<Legend>Who killed the radio star?</Legend>
|
||||
<ToggleList>
|
||||
<Toggle value='video'>Video</Toggle>
|
||||
<Toggle value='tv'>TV</Toggle>
|
||||
<Toggle value="video">Video</Toggle>
|
||||
<Toggle value="tv">TV</Toggle>
|
||||
</ToggleList>
|
||||
</FormGroup>
|
||||
</FormGroup>;
|
||||
```
|
||||
|
||||
@ -0,0 +1 @@
|
||||
|
||||
@ -0,0 +1 @@
|
||||
|
||||
@ -0,0 +1 @@
|
||||
|
||||
@ -5,8 +5,12 @@ const { Message, Title, Description } = require('.');
|
||||
|
||||
<Message>
|
||||
<Title>Choosing deployment data center</Title>
|
||||
<Description>Not all data centres have all configurations of instances available. Make sure that you choose the data center that suits your requirements. Learn more</Description>
|
||||
</Message>
|
||||
<Description>
|
||||
Not all data centres have all configurations of instances available. Make
|
||||
sure that you choose the data center that suits your requirements. Learn
|
||||
more
|
||||
</Description>
|
||||
</Message>;
|
||||
```
|
||||
|
||||
#### Error
|
||||
@ -17,7 +21,7 @@ const { Message, Title, Description } = require('.');
|
||||
<Message error>
|
||||
<Title>Choosing deployment data center</Title>
|
||||
<Description>Oh no</Description>
|
||||
</Message>
|
||||
</Message>;
|
||||
```
|
||||
|
||||
#### Warning
|
||||
@ -28,5 +32,5 @@ const { Message, Title, Description } = require('.');
|
||||
<Message warning>
|
||||
<Title>Choosing deployment data center</Title>
|
||||
<Description>There were some issues</Description>
|
||||
</Message>
|
||||
</Message>;
|
||||
```
|
||||
|
||||
@ -1,3 +1,7 @@
|
||||
The Joyent UI Toolkit allows anyone designing and building new [Joyent](https://www.joyent.com/) cloud products to rapidly create designs and prototypes that follow a considered and consistent design direction.
|
||||
The Joyent UI Toolkit allows anyone designing and building new
|
||||
[Joyent](https://www.joyent.com/) cloud products to rapidly create designs and
|
||||
prototypes that follow a considered and consistent design direction.
|
||||
|
||||
As any style guide and design system, this toolkit is a work in progress, and everyone is encouraged to [contribute and improve it](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit).
|
||||
As any style guide and design system, this toolkit is a work in progress, and
|
||||
everyone is encouraged to [contribute and improve
|
||||
it](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit).
|
||||
|
||||
@ -1 +1,3 @@
|
||||
If you find any problems with any of the components, please submit an issue on [GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit) and we will get back to you as soon as you can.
|
||||
If you find any problems with any of the components, please submit an issue on
|
||||
[GitHub](https://github.com/yldio/joyent-portal/tree/master/packages/ui-toolkit)
|
||||
and we will get back to you as soon as you can.
|
||||
|
||||
@ -1,70 +1,98 @@
|
||||
Joyent's font is Libre Franklin, which is available to use at [Google Fonts](https://fonts.google.com/specimen/Libre+Franklin).
|
||||
Joyent's font is Libre Franklin, which is available to use at [Google
|
||||
Fonts](https://fonts.google.com/specimen/Libre+Franklin).
|
||||
|
||||
The font sizes in the toolkit are based on an [augmented fourth modular scale](http://www.modularscale.com/?15,24&px&1.414), with base font size of **15px**.
|
||||
The font sizes in the toolkit are based on an [augmented fourth modular
|
||||
scale](http://www.modularscale.com/?15,24&px&1.414), with base font size of
|
||||
**15px**.
|
||||
|
||||
### Headings
|
||||
|
||||
Headings are available from `h1` through to `h4`. If demand is shown for `h5` and `h6`, these will be included in the toolkit.
|
||||
Headings are available from `h1` through to `h4`. If demand is shown for `h5`
|
||||
and `h6`, these will be included in the toolkit.
|
||||
|
||||
To learn more about the correct usage of HTML headings, visit [MDN web docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements).
|
||||
To learn more about the correct usage of HTML headings, visit [MDN web
|
||||
docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements).
|
||||
|
||||
#### Heading 1
|
||||
|
||||
```jsx
|
||||
const H1 = require('/').H1;
|
||||
<H1>Inspire the lazy</H1>
|
||||
<H1>Inspire the lazy</H1>;
|
||||
```
|
||||
|
||||
#### Heading 2
|
||||
|
||||
```jsx
|
||||
const H2 = require('/').H2;
|
||||
<H2>Inspire the lazy</H2>
|
||||
<H2>Inspire the lazy</H2>;
|
||||
```
|
||||
|
||||
#### Heading 3
|
||||
|
||||
```jsx
|
||||
const H3 = require('/').H3;
|
||||
<H3>Inspire the lazy</H3>
|
||||
<H3>Inspire the lazy</H3>;
|
||||
```
|
||||
|
||||
#### Heading 4
|
||||
|
||||
```jsx
|
||||
const H4 = require('/').H4;
|
||||
<H4>Inspire the lazy</H4>
|
||||
<H4>Inspire the lazy</H4>;
|
||||
```
|
||||
|
||||
### Paragraph
|
||||
|
||||
```jsx
|
||||
const P = require('/').P;
|
||||
<P>Joyent experts provide 360 degree support for modern application architectures, including development frameworks, container orchestration tools, and hybrid cloud infrastructures.</P>
|
||||
<P>
|
||||
Joyent experts provide 360 degree support for modern application
|
||||
architectures, including development frameworks, container orchestration
|
||||
tools, and hybrid cloud infrastructures.
|
||||
</P>;
|
||||
```
|
||||
|
||||
### Small
|
||||
If you need to display content that is less important that the main body text, or where space is more constrained, you can use the `<small>` element. This will reduce the text size to 13px.
|
||||
|
||||
If you need to display content that is less important that the main body text,
|
||||
or where space is more constrained, you can use the `<small>` element. This will
|
||||
reduce the text size to 13px.
|
||||
|
||||
```jsx
|
||||
const Small = require('/').Small;
|
||||
<Small>
|
||||
Triton is 100% open source and designed to eliminate cloud provider lock-in. With support for popular container management tools like Kubernetes, augmented by our own open source project ContainerPilot, we are working with the community to deliver simple to operate platform services that are open and portable.
|
||||
</Small>
|
||||
Triton is 100% open source and designed to eliminate cloud provider lock-in.
|
||||
With support for popular container management tools like Kubernetes, augmented
|
||||
by our own open source project ContainerPilot, we are working with the
|
||||
community to deliver simple to operate platform services that are open and
|
||||
portable.
|
||||
</Small>;
|
||||
```
|
||||
|
||||
### Label
|
||||
The `<label>` element is used for captions in the user interface and information labels (i.e. text that is not continuous body text).
|
||||
|
||||
Read more about using the `<label>` element on the [MDN web docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label).
|
||||
The `<label>` element is used for captions in the user interface and information
|
||||
labels (i.e. text that is not continuous body text).
|
||||
|
||||
Read more about using the `<label>` element on the [MDN web
|
||||
docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label).
|
||||
|
||||
```jsx
|
||||
const Label = require('/').Label;
|
||||
<Label>
|
||||
Hybrid, Modern and Open, Triton is engineered to run the world’s largest cloud native applications
|
||||
</Label>
|
||||
Hybrid, Modern and Open, Triton is engineered to run the world’s largest cloud
|
||||
native applications
|
||||
</Label>;
|
||||
```
|
||||
|
||||
### Anchors
|
||||
Links in the toolkit are named `Anchor`. This is to avoid confusion with `Link`, which is a [React Router routing link](http://knowbody.github.io/react-router-docs/api/Link.html).
|
||||
|
||||
Links in the toolkit are named `Anchor`. This is to avoid confusion with `Link`,
|
||||
which is a [React Router routing
|
||||
link](http://knowbody.github.io/react-router-docs/api/Link.html).
|
||||
|
||||
#### Primary
|
||||
|
||||
Primary anchor is a type of a link that sits outside the body text.
|
||||
|
||||
```
|
||||
@ -73,32 +101,41 @@ const Anchor = require('/').Anchor;
|
||||
```
|
||||
|
||||
#### Reversed
|
||||
Reversed anchors is used on dark backgrounds, where a default anchor would not provide enough contrast.
|
||||
|
||||
Reversed anchors is used on dark backgrounds, where a default anchor would not
|
||||
provide enough contrast.
|
||||
|
||||
```jsx
|
||||
const Anchor = require('/').Anchor;
|
||||
<span style={{
|
||||
<span
|
||||
style={{
|
||||
'background-color': '#3B46CC',
|
||||
height: 80,
|
||||
width: 250,
|
||||
display: 'flex',
|
||||
'align-items': 'center',
|
||||
'justify-content': 'center'
|
||||
}}>
|
||||
<Anchor href="https://joyent.com" reversed>Inspire the lazy secondary</Anchor>
|
||||
</span>
|
||||
}}
|
||||
>
|
||||
<Anchor href="https://joyent.com" reversed>
|
||||
Inspire the lazy secondary
|
||||
</Anchor>
|
||||
</span>;
|
||||
```
|
||||
|
||||
#### In text anchor
|
||||
In-paragraph anchor is a link that sits inside a text components. The default state does not have an underline. The underline appears on hover and click.
|
||||
|
||||
In-paragraph anchor is a link that sits inside a text components. The default
|
||||
state does not have an underline. The underline appears on hover and click.
|
||||
|
||||
```jsx
|
||||
const P = require('/').P;
|
||||
const Anchor = require('/').Anchor;
|
||||
<p>Body text. Crack that whip. Give the past a slip. Step on a crack. Break your momma's back. When a problem comes along.You must whip it.
|
||||
<Anchor href="#">Learn More</Anchor>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Body text. Crack that whip. Give the past a slip. Step on a crack. Break your
|
||||
momma's back. When a problem comes along.You must whip it.
|
||||
<Anchor href="#">Learn More</Anchor>
|
||||
</p>;
|
||||
```
|
||||
|
||||
#### Disabled
|
||||
@ -106,6 +143,8 @@ const Anchor = require('/').Anchor;
|
||||
Disabled anchors cannot be actioned and the cursor is disabled.
|
||||
|
||||
```jsx
|
||||
const Anchor = require('/').Anchor;
|
||||
<Anchor disabled href="https://joyent.com">Inspire the lazy disabled</Anchor>
|
||||
const Anchor = require('/').Anchor;
|
||||
<Anchor disabled href="https://joyent.com">
|
||||
Inspire the lazy disabled
|
||||
</Anchor>;
|
||||
```
|
||||
|
||||
Loading…
Reference in New Issue
Block a user